
スマートフォンが日常的に使われる様になり、お店の情報を調べるためにスマホが多く利用されています。
そのため、スマホ画面でも見やすいホームページすることが大事になります。
飲食店のホームページは、料理やお店などの写真を多く使われ、スマホになったときでも、写真を見やすくする必要があります。
今回紹介するサイトは、料理をしっかり見せることや、お店の雰囲気を存分に伝えることできているスマホサイトホームページデザインを厳選して紹介します。
瓢喜

東京都をメインに5店舗ある飲食店のスマホサイトホームページデザインです。
予約ボタンが常に表示されており、写真やテキストを邪魔しないように配置されています。
トップページでは、ほとんどのコンテンツがクリックすることができます。
クリックができる箇所が多いと、気になったコンテンツを見つけたときにすぐにページ遷移をすることができ、ユーザーの利便性が高まります。
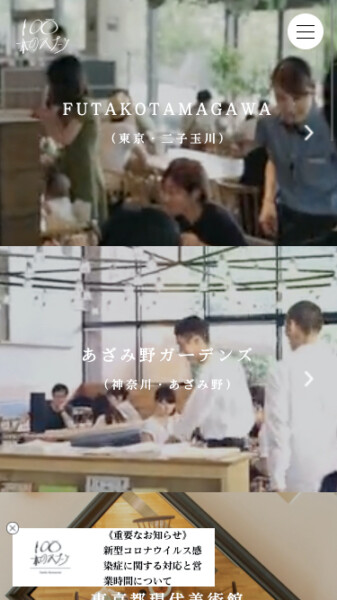
100本のスプーン

東京都に複数店舗あるレストランのスマホサイズホームページデザインです。
動画・画像を使用して各店舗へのアクセスがしやすくなっています。
トップページのハンバーガーメニュー内は、各店舗のリンクに写真を使って見やすく配置されています。
一方、下層ページのハンバーガーメニュー内は、「メニュー」「店舗情報」「予約」「他の店舗のリンク」のみでユーザーは迷子にならず、目的の場所へのページ遷移が簡単になります。
メニューは、画像で表示されているのでユーザーは料理のイメージしやすく、使いやすいコンテンツになります。
奏樹

山梨県にあるカフェ・レストランのスマホサイトホームページデザインです。
トップページでは、表示画面上の下部に常に「電話」「カレンダー」「Google MAP」のボタンを設置されているので、お店を利用する人に向けてアクションを促すことができます。
テキストが比較的少なく、画像を多く使って「料理」「素材」「お店」の雰囲気がよく伝わります。
写真の配置が見やすい配置になっています。
東京ラーメンストリート

東京駅内に全国のラーメンが味わえる場所のスマホサイトホームページデザインです。
アクセスしてすぐの画像・テキストが、スマホサイトになってもすべて見えていて、インパクトがあります。
ファーストビューでサイトに興味を持ってもらう事ができると、サイト最後まで見てもらうことができ、来店や予約のコンバージョンに繋がります。
トップページにあるラーメンの紹介では、画像が大きすぎずに配置されていて「ラーメンの画像」「店舗名」「小見出し」がスマホ画面内におさまっていて、見やすくなっています。
島原 乙文

京都府にある飲食店のスマホサイトホームページデザインです。
飲食店のサイトでは、料理やお店の雰囲気を伝えるために写真が多く使われます。
画像を多く使用すると、サイトが重たくなり読み込みに時間がかかってしまいます。
スマホでサイトにアクセスする人は、ページが開くのに3秒以上待たされると、直帰率が32%増加します。
(参考: googleの調査結果サイト)
しかし、こちらのサイトでは、画像に読み込み遅延機能をつけ、アクセスした時にすぐにサイトを見ることができます。
まとめ
飲食店のスマホサイズホームページでは、料理やお店の雰囲気を伝えることが大切になっていきます。
雰囲気を伝えるのは写真だけでなく、「メニュー」「こだわり」「強み」などを充実させることで、雰囲気を伝えることができます。
写真を多く使う場合は、サイトが重くならないような工夫をする必要があります。
今回紹介しているスマホサイトホームページデザインは、雰囲気を伝えるために工夫されていて、見やすく使いやすいサイトになっています。
ぜひ、参考にしてみて下さい。







