
企業が社労士事務所を検討する際、専門分野や費用感を知るためにホームページを閲覧するケースは少なくありません。
もしホームページが無ければ、事務所に興味をもってホームページを閲覧してくれた企業に、事務所の概要や特色を伝える機会を失ってしまいます。
場合によっては、ホームページがないこと自体が不信感を感じさせる可能性もあります。
ホームページを公開することで、インターネットを通じて社労士事務所を探している企業を、新規顧客として集客することが期待できます。
お問い合わせや依頼件数が増える社会保険労務士事務所のホームページには、どのような特徴があるのでしょうか。
今回は、社会保険労務士事務所のホームページデザインをご紹介します。
真面目で誠実な印象を受けるデザイン

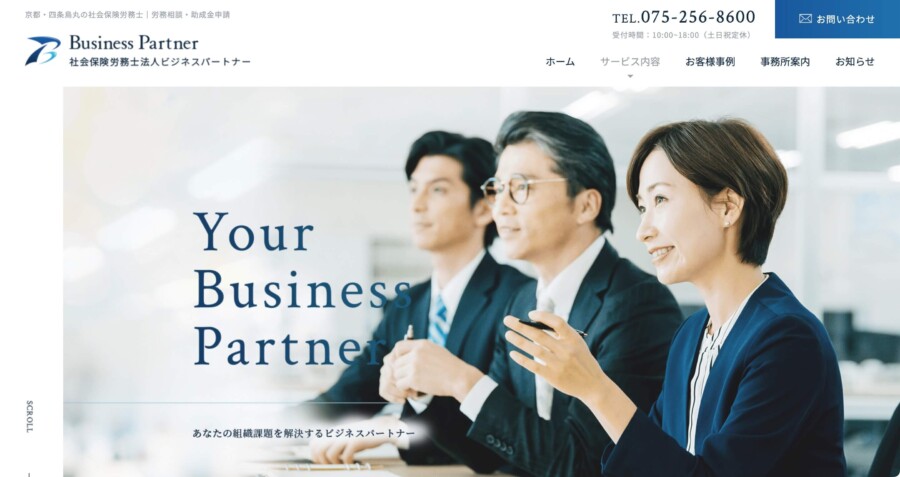
京都府にあり、労務相談や助成金申請を強みとする社労士事務所です。中小企業のサポートに力を入れています。
ネイビーを基調とした配色に、明朝系のフォントで、真面目さや誠実さを感じるデザインです。
ファーストビューの写真は、赤みを抑えた色補正によってスッキリとした印象になっています。
左下には、「scroll」の文字に流れるラインが配置されており、下のコンテンツへのスクロールを促しています。
トップページには、強み、サービス内容、助成金診断、事例紹介、お問い合わせのコンテンツが盛り込まれています。サービス内容は、数が多いため、アイコンと簡潔な文章を用いてユーザーの負担にならないよう工夫されています。
強みや取り扱い分野を知った上で、実際の事例を見てお問い合わせに遷移できるようなコンテンツ配置になっています。
安心感と爽やかさを感じるデザイン

東京都にある社労士事務所です。
ロゴとリンクした明度の高い緑のグラデーションを使用した配色で、爽やかで安心感を感じさせるデザインとなっています。
ファーストビューは、社労士が話し合っている様子、取引先と握手をしている様子、ビルの風景の3つの写真がスライドショーで切り替わります。
あえて写真を画面幅いっぱいにせず、上下左右余白をとることで、背景色やキャッチコピー引き立たせています。
キャッチコピーの帯には影がつけられており、立体的に浮き出て目立つよう工夫されています。
トップページの構成は、強み、サービス内容、契約までの流れ、お知らせ、よくある質問、お問い合わせといったコンテンツが並んでおり、初めて社労士を導入する企業でも安心して依頼できるようになっています。
こちらも、サービス内容や契約フローにはアイコンが使用されており、取扱業務や契約の流れが一目でわかるよう工夫されています。
誠実ながらも親しみやすさを感じるデザイン

愛知県にある社労士事務所です。「現場の想いを大切に」をモットーに、いつまでも現場に出向き、現場をこの目で確かめてより良いアドバイスをすることを理念としています。
紫がかった青を基調とした配色に、手書きのようなフォントと太めのゴシック体のフォントが使用されており、誠実さの中にも親しみやすい雰囲気が感じられます。
ファーストビューは、代表の浅野さんの屈託のない笑顔で顧客とコミュニケーションをとっている写真が目を引きます。メインビジュアルの上に重ねられた、浅野さんの顔をモチーフにしたシンプルで可愛らしいイラストからも、親しみやすさを感じます。
「懐深く、全てをさらけ出してお付き合いできるように 、親しみをもって関われるような存在を目指したい」という代表の思いがよく伝わるデザインです。
ナビゲーションが画面上部に固定されており、いつでもお問い合わせに遷移できるようになっています。
トップページは、理念、サービス内容、お知らせ、お問い合わせといったシンプルな構成で、社労士の人柄やコミュニケーション重視の企業に訴求できるようになっています。
こちらも、サービス内容はアイコンと簡潔な説明で紹介されており、取扱業務が一目でわかるよう工夫されています。
専門性の高さがうかがえるフォーマルなデザイン

京都府にあり、助成金申請を強みとする社労士事務所です。税理士事務所や行政書士事務所も併設されています。
くすんだブルーをベースにゴールドを差し色とした高級感のある配色で、専門性の高さやきっちりとした雰囲気が感じられるデザインとなっています。
「労務管理の『質』を向上させる」というコンセプトがよく伝わります。
また、社労士と顧客が握手をしている写真がメインビジュアルとして使われており、信頼性の高さがうかがえます。
ナビゲーションは画面上部に固定されており、ボタンの色を差し色のゴールドにすることで、お問い合わせに誘導する工夫が見られます。
トップページは、理念、強み、サービス内容、サポート体制、お知らせ、お問い合わせといったコンテンツが並んでおり、他事務所との違いや実績を訴求することで、お問い合わせへと繋げる構成になっています。
こちらも、ずらっと並ぶサービス内容にはアイコンが使用されており、取扱業務が一目でわかるよう工夫されています。
まとめ
社会保険労務士事務所がホームページからの依頼やお問い合わせを増やすには、以下の3点が重要になります。
1 誠実なイメージを保ちつつ、事務所のコンセプトを訴求できるデザインにすること
企業が顧客となる業界のため、信頼性のある誠実なイメージを保つことが前提として必要です。それに加えて、親しみやすさや専門性の高さなど、事務所の強みをアピールできるデザインにすることで、より依頼してもらいやすくなります。
2 サービス内容は一目でわかるデザインにすること
社会保険労務士が取り扱うサービス内容は多岐にわたるため、文章のみで紹介すると長く見づらくなりがちです。アイコンを使う、文章をコンパクトにするなど、わかりやすくなるよう工夫しましょう。
3 お問い合わせボタンは目立つデザインで目立つ位置に配置すること
各ページにお問い合わせボタンを設置する、固定で追従してくるデザインにする、目立つ色にするなど、ユーザーがお問い合わせ先をすぐ見つけられるようにすることで、依頼やお問い合わせ件数の増加に繋がります。
今回は社会保険労務士事務所のホームページデザインをご紹介しました。
依頼やお問い合わせが増えるホームページを制作するために、ぜひ参考にしてみてください。







