
スマートフォンの普及により、家づくりを検討する際にもまずスマホで調べるユーザーがほとんどになってきました。
魅力が伝わるデザインであることはもちろん、スマホサイトでも、知りたい情報が見やすく・わかりやすい、そして操作しやすいサイトにする必要があります。
今回は、工務店・ハウスメーカー・外構専門店のスマホサイトホームページデザインの事例を集めました。
「見やすく見つけやすい」「使いやすい」、この2つから参考になるスマホサイトのホームページデザインを8つご紹介します。ホームページ制作を検討されている長野県の工務店様、建設会社様もぜひご参考にしてください。
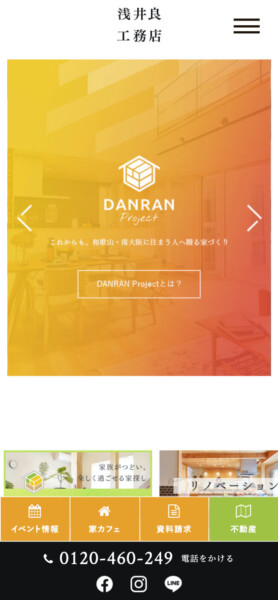
浅井良工務店

和歌山県にある工務店のスマホサイトホームページデザインです。
画面下部に、ボタンを固定で設置しており、迷うことなくお問い合わせすることができるようになっています。
「電話をかける」の言葉を添えることで、押した後のアクションが想像しやすいのもいいですね。
また、ボタンの背景を黒にすることで、他のボタンと差別化していて目立っています。
画面の下部には、各導線がスクロールされても追従する仕様になっており、いつでもユーザーが求めるページへと遷移できることが良い点です。
ハンバーガーメニューを開けば、下部のボタンが消えて、ハンバーガーメニューが画面いっぱい広がるため、見やすくなっています。
泉北ホーム

関西の住宅注文メーカーです。
スマホの画面サイズになっても、ファーストビューのバナーと全体的のデザインから、にぎやかなホームページデザインです。
トップページでは、ほとんどの下層ページへのリンクが配置されており、ユーザーがページ遷移をしたいときにすぐにすることができます。隅々まで回遊しやすいサイト設計になっています。
スマホ画面では、表示される情報量がPCよりも少ないため、クリックできるコンテンツが多いと、ユーザーの利便性が上がります。
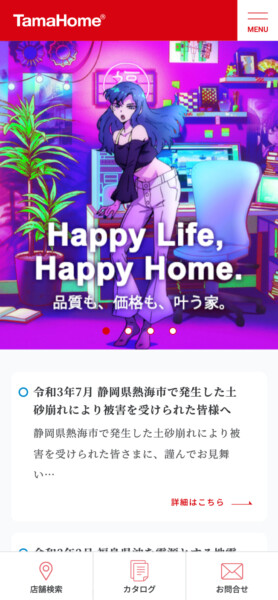
タマホーム株式会社

全国展開している住宅会社です。
バナーをPCのときとスマホ画面になったときで使い分けており、スマホ画面になっても見やすくなっています。
ハンバーガーメニュー内のリンク先への導線に、画像を使って設置しているので分かりやすく、ユーザーが迷わないようになっています。
株式会社博愛

福岡県にある工務店のスマホサイトホームページデザインです。
PCで目立つように配置されていた「資料請求」と「見学会」のボタンを、スマホの画面サイズでもわかりやすく画面下部固定で配置されています。
それぞれイラストアイコンがついており、資料請求か、見学申込みか、一目でわかる工夫が凝らされています。ブロックから少し飛び出ているのも、立体感があり、思わずタップしたくなるデザインです。
ハンバーガーメニュー内に、下層ページへのリンクがすべて表示されているため、知りたい情報を探しやすく、目的の場所へ遷移しやすくなっています。
タカノホーム

富山県・石川県にある工務店のスマホサイトホームページデザインです。
豊富な情報量のコンテンツをスマホの画面サイズになっても、きれいにまとまっています。
「実例集」や「商品のラインナップ」を上部に配置して、より目に入りやすくなっています。
実績を一番メインに見せたいときに、参考になります。
竹節建築

竹節建築(制作:株式会社Cruw)
弊社で制作させていただいた、長野県で主に神社仏閣の建立・修繕をおこなっている建築会社のホームページです。
宮大工の強みを訴求したコンテンツ、和のぬくもり感じられるデザインに仕上げました。
伝統技術が為せる、日本建築らしくあたたかみのある住宅の魅力が感じられます。
スマホでもファーストビュー上の特徴紹介が見やすくなるようにしてあります。
制作実績ページ:https://cruw.co.jp/work/#workItem806
Nine Arcs GARDEN

Nine Arcs GARDEN(制作:株式会社Cruw)
弊社で制作させていただいた、長野県上田市にあるエクステリア・外構工事専門店のホームページです。
ナチュラルでおしゃれな雰囲気を保ちつつ、施工事例やお庭の写真が映えるシンプルなデザインに仕上げることで、暮らしに合わせて丁寧に作られたお庭の良さをお客様へ伝えることができます。
予約ボタン、電話ボタンを下部に固定することで、どんな年代層のお客様でも、来店予約やお問い合わせしやすい設計となっています。
制作実績ページ:https://cruw.co.jp/work/#workItem822
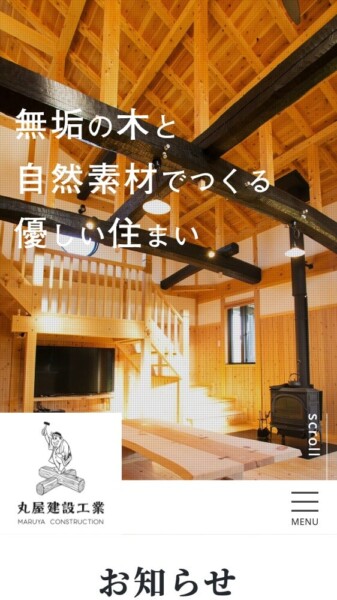
丸屋建設工業

丸屋建設工業(制作:株式会社Cruw)
弊社で制作させていただいた、自然素材の無垢の木とライフスタイルに合わせた優しい住まいを提供してくれる、長野県の建築会社様のホームページです。
画面いっぱいに活用したコンテンツ配置で、会社の想いやこだわり抜かれた木造住宅の魅力が伝わります。
木のぬくもりや温かみが伝わり、どことなく和のテイストが感じられるデザインになっています。
スマホでは、最初はメニューを上部固定せず、メインビジュアル下に配置することで、メインビジュアルの写真から伝わる、開放感ある空間を感じられるよう工夫してあります。
制作実績ページ:https://cruw.co.jp/work/#workItem723
まとめ
スマホサイトは画面横幅がPCよりも狭いので、フォントのサイズや画像の大きさ、余白の使い方、クリックできる範囲などを、スマホ画面サイズに合わせなければ、見づらくタップしづらいサイトになってしまいます。
今回紹介したサイトはスマホでも、見やすく操作しやすいサイトになっています。
見やすく使いやすいサイトに共通する特徴として、よく押されるボタンやリンクは、いつでも見られる場所に設置していることがわかりました。
このサイトを参考にスマホサイトホームページデザインを参考にスマホサイトホームページ制作を行ってみて下さい。
弊社では、見やすく使いやすいデザインだけでなく、マーケティング視点も重視したホームページのご提案も行っています。
ホームページから差をつけたい、集客・顧客獲得を狙いたい企業様は、ぜひCruwにお任せください!







