各WEBサイトには、ファビコンが設置されています。
ファビコンを表示させるには、普通の画像とは違うファイル形式や設置方法になります。
誰でもわかるようにファビコンの作り方と設置方法を紹介します。
ファビコンの作り方
ファビコンを作る方法はさまざまありますが、今回はファビコンを作れるサイト「RealFaviconGenerator.net」を使う方法とPhotoshopを使う方法を紹介します。
作成する前にファビコンのサイズを決めます。
- 16px×16px : IEのタグ
- 24px×24px : IE9の「ピン留め機能」
- 32px×32px : Chrome、Firefox、Safariなどのタブ
- 48px×48px : Windowsのサイトアイコン
- 64px×64px : 高解像度のWindowsサイトアイコン
さまざまなサイズがありますが、理想は16px × 16pxと32px × 32pxの2つを用意することです。
しかし、どちらかひとつでも大丈夫です。
32px × 32pxが16px × 16pxになったときにきれいに縮小されないことがあるので、ひとつの場合16px × 16pxを作っておいたほうがいいです。
作成サイトを使う
「RealFaviconGenerator.net」は、「.svg」「.jpg」「.png」ファイルのいずれかを用意で簡単に作ってもらうことが出来ます。
画像サイズが、70×70以上の画像ファイル必要です。
「RealFaviconGenerator.net」はマルチデザインに対応で一括変換してくれるサイトになるので、ファビコンのサイズを指定は不要になります。
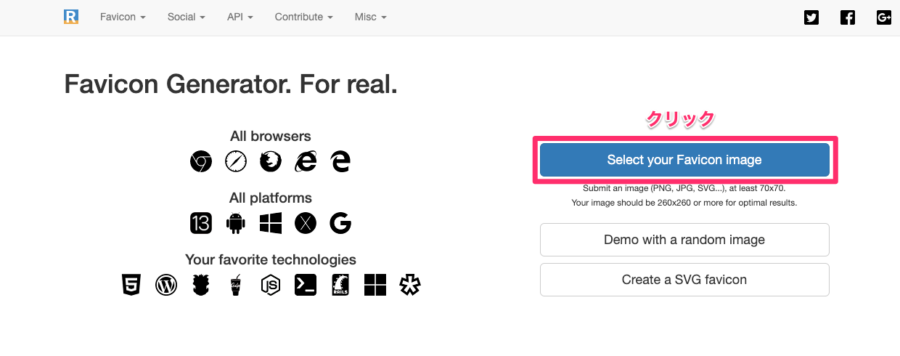
「RealFaviconGenerator.net」にログイン後、右の青いボタンをクリックします。
クリック後、画像選択になるのでファビコンに使いたい画像を選びます。
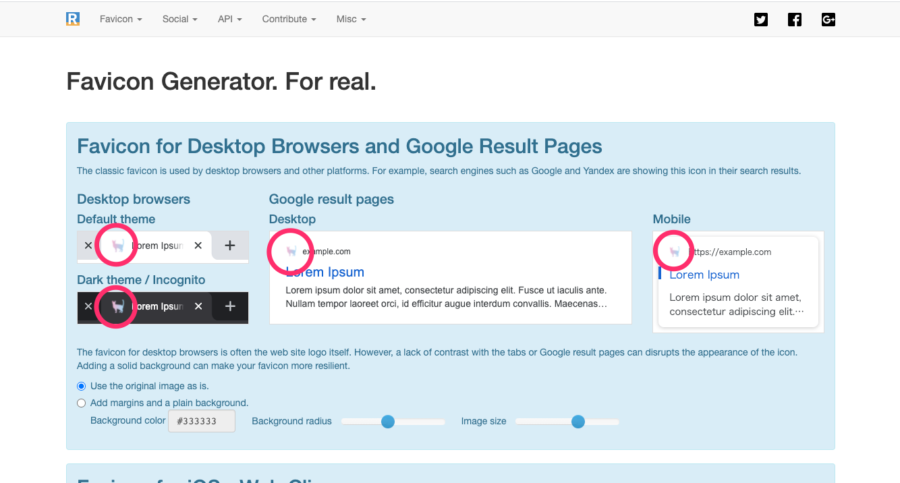
選択し、下記の画面になったら、ファビコンの雰囲気を確認出来ます。
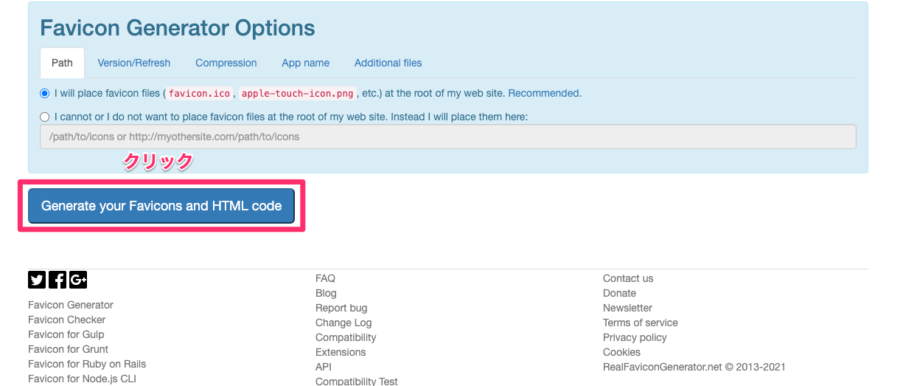
確認できましたら、下までスクロールし青いボタンをクリックします。
クリック後、下記の画面になり赤枠内のボタンが少ししてから出現します。
「Favicon package」ボタンをクリックするとファイルがダウンロードされます。
さらに、黒の背景で書かれているコードもコピーしておく必要があります。
解凍するとファビコンが出来上がっています。
Photoshopを使う
Photoshopを使う場合、拡張子.ico形式で画像を保存できるPhotoshop用のプラグインが必要になります。
ICO (Windows Icon) Format
http://www.telegraphics.com.au/sw/product/ICOFormat#icoformat
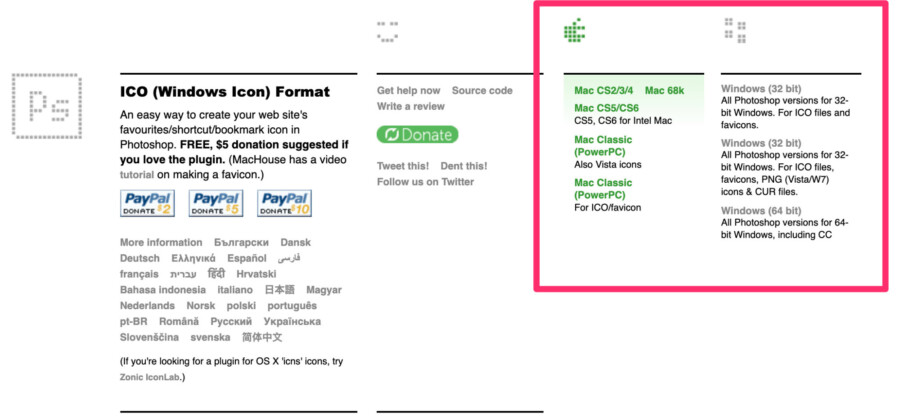
上記のリンクにアクセスすると下記の画面になります。
赤枠の中からダウンロードします。
Windows▼
Windows (64 bit)
All Photoshop versions for 64-bit Windows, including CC
Mac▼
Mac CS5/CS6
CS5, CS6 for Intel Mac
Mac用では「CS5/CS6」用しか用意されていませんでしが、今回PhotoshopCCでも使用できました。
クリックすると「.dmg」ファイルがダウンロードされます。
このファイルをダブルクリックすると「gpl.html」「ICOFormat.plugin」「README.html」ファイルが3つあるフォルダが開きます。
今回必要なのは、「ICOFormat.plugin」になります。
次に、Photoshopのプラグインフォルダにさっきの「ICOFormat.plugin」のコピーを入れる作業になります。
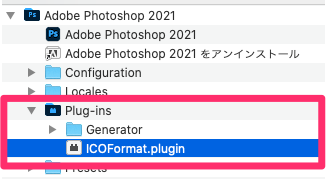
/Applications/Adobe Photoshop バージョン/Plug-insPlug-ins内に「ICOFormat.plugin」のコピーを挿入します。
完成▼
ここまで出来たら、Photoshopを再起動します。
新規作成から、ファビコンサイズに高さ・幅を指定します。
その後、.ico形式にしたい画像を開きます。
保存の前に、画像を「レイヤー」から「画像の結合」をしておくことが必要です。
.ico形式の保存は、「別名で保存」を選択します。
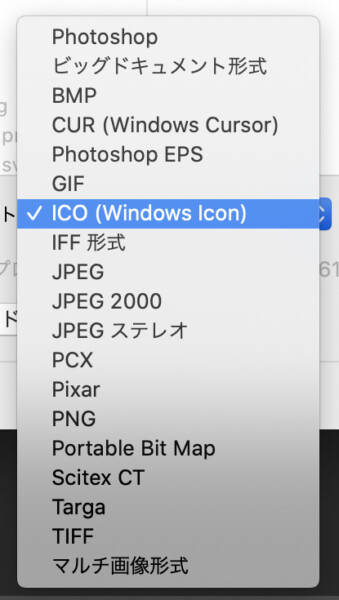
「別名で保存」する際にフォーマットを「ICO(Windows Icon)」を選びます。
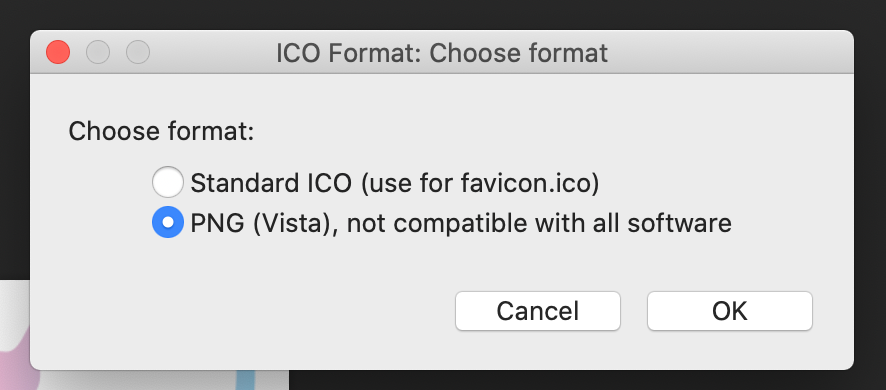
「ICO(Windows Icon)」を選択して保存を押すと下記の選択が必要になります。
項目下の「PNG(Vista),not compatible with all software」を選択して「OK」を押すと保存できます。
最後の保存の場面で、「"ICOFormat.plugin"開発元を検証できないため開けません」で表示されることがあります。
その時は、一度「キャンセル」をクリックしてからPhotoshopを終了します。
「システム環境設定」から「セキュリティとプライバシー」を開き、画面下部に「このまま許可」というボタンが出ているので,これをクリックします。
もう一度、Photoshopを開き、同じように保存すると、「"ICOFormat.plugin"開発元を検証できません。開いてもよろしいですか?」という画面になり、開くボタンを押します。
そうすると使えるようになります。
設置方法
ファビコンの設置場所は、HTMLのhead内に記述するとファビコンが表示されます。
作成サイトを使った場合
今回紹介した「RealFaviconGenerator.net」は、Faviconを様々なデバイスに対応した状態で一括変換してくれます。
ダウンロードされた解凍すると様々なデバイス向けのFaviconファイルが用意されています。
これらを自分のサイトのサーバー上にアップロードします。
ファイルをダウンロードする際に、コピーしておいた下記のコードをHTMLのhead内に記述します。
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">これでマルチデバイスでのFaviconの設定は完了です。
Photoshopで作成した場合
作成したときに設定した、.ico形式希望サイズになっていれば下記の記述で表示されます。
<link rel=”shortcut icon” href=”ファビコンまでのパス/ファビコンの名前.ico”>まとめ
ファビコンがあるサイトとないサイトでは、全然印象が変わってきます。
作ることも設置も簡単にやることができるので試してみて下さい。