スマホサイトは当たり前、そんなの世の中で、どうスマホ対応すれば他の企業と差別化できるか。そう考えたとき、今ホットな施策「PWA対応」はいいかもしれない。
PWAとは?
そもそもPWAとは、Progressive Web Apps(プログレッシブウェブアプリ)の略で、Googleがモバイルユーザーのユーザビリティー向上を目的とした、今までのウェブページ(通常のHTML)とネイティブアプリの良いところ取りした仕組みです。
例えば、以下のようなことが可能になります。
- アプリと同じでページ読み込みが高速化
- キャッシュ機能が付いたことにより、オフラインでも動作可能
- プッシュ通知の受信が可能
- GPSを使った現在地取得と利用が可能
- ブラウザデフォルトの上部のメニューバー非表示可能
- 「ホームに追加」ボタンの表示と、ホーム追加した場合のアイコンがアプリをインストールしたかのように表示される
等、ネイティブアプリでできることが可能になります。また、ネイティブアプリとの違いで、インストール不要、ストアの審査がなくなるのもメリットになります。
PWA対応ブラウザは?
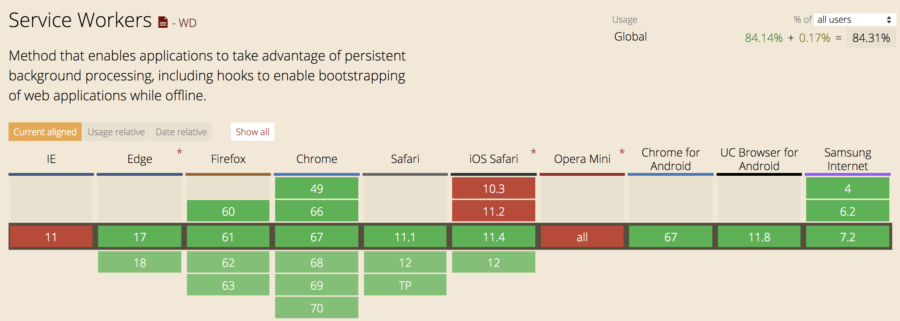
対応できるブラウザは以下のようになります。PWAを使用するのに必要なService Workerが利用できるかどうかで見ています。(2018年7月現在)
- Edge ver.17以上
- Firefox ver.60以上
- Chrome ver.49以上
- Safari ver.11.1以上
- iOS Sfari ver.11.4以上

なお、iOSの場合、対応はできるがAndroidと違い以下の制限があるようです。
- オフラインのデータ容量は50MBまで
- ユーザが数週間PWAを使用しないとキャッシュデータを削除するため、次のPWA使用時は再起動される
- Bluetoothにはアクセスできない
- 音声認識ができない
- バックグラウンドでの機能動作はできない
- プッシュ通知はできない
等、その他にも細かい機能の制限があるようなので、使用する際は注意が必要です。
PWA対応サイトについて
既に海外では数多くのサイトがPWA対応し、結果を出しています。以下、海外サイトも含め一部PWA対応したサイトをご紹介します。
イギリスの大手衣料品ブランド「George」
Georgeはスマホでの最高のショッピング体験を求める消費者の期待に応えて、時代遅れのモバイルソリューションを改良し、モバイルのコンバージョン促進のため、デザイン、スピード、機能性を重点に起き、PWAを採用しました。
PWAのベストプラクティスに従って構築し、スマホサイトの買い物客のページ読み込み速度を3.8倍短縮させ、直帰率半減、ページビュー数20%増加、コンバージョン率31%増加に成功しました。

Twitterの軽量版「Twitter Lite」
日本でも利用者が多いTwitterは、モバイル上のユーザーの80%以上がTwitterのモバイルウェブ体験をより速く、より信頼性高く、より魅力的にしたいと期待していると考え、PWAを採用し軽量版の「Twitter Lite」をリリースしました。
リリースしたことにより、作成された画像を最適化しデータ通信量を70%も削減し、直帰率20%減少、ツイート数75%増加に成功しました。

日本の有名不動産サイト「Suumo」
Suumoは快適な物件探し体験を考え、ネイティブアプリを作成しダウンロードを促していたが、思ったよりもダウンロードがされず、またコストが多くかかったことから、ネイティブアプリ同様の体験ができるPWAに注目し、早い段階で導入を考え取り入れました。
その結果、ウェブサイトの表示速度は75%短縮し、Webプッシュ通知のオープン率31%達成に成功しました。

まとめ
このようにPWAを導入したことにより、スマホサイトの改善に成功している企業は多数います。ネイティブアプリみたいな快適さが通常のブラウザでできるのは、離脱防止や、ページビュー数の向上に繋がります。
また、プッシュ通知を許可してもらえれば、アプリをインストールしていないユーザにも自社のお知らせを流せるため、ユーザの再訪問にも繋げることができます。
PWAはこれからどんどん開発が進み、更に使いやすく、ネイティブアプリに近くなってくるため、今後に期待できる技術だと思います。





