
今や多くの人がインターネットを利用しています。
各WEBサイトでも様々な画像を使用して、訪問者が見て飽きないサイトを作っています。
その画像には、「alt属性」というテキスト情報の設定ができます。
このブログではそんな「alt属性」の役割とメリットについてまとめました。
alt属性の役割
alt属性とは画像の代わりとなるテキスト情報のことです。
もし画像が表示されなかったときにも代替手段として表示されるための文言と定義され、「代替テキスト」とも呼ばれています。
alt属性の役割は、あくまで検索エンジンにこの画像の内容を伝えることです。画像を検索エンジンや訪問者に分かりやすくする役割を担っています。
alt属性のメリット
alt属性を設置することでのメリットを2つ紹介します。
- 画像が読み込まれない時、その画像の説明を表示する
- SEO効果に期待できる
それでは説明していきます。
画像が読み込まれない時、その画像の説明を表示する
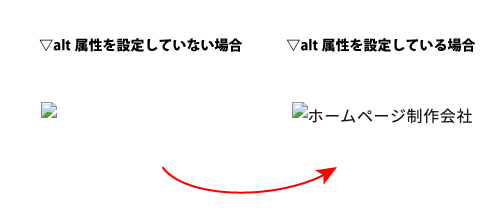
なんらかの原因で「画像が表示されない」というトラブル時にも、alt属性を設定しておけば「画像の説明書き」が表示されます。
<例>

こちらのように画像が表示されなかった時、alt属性を設置していれば訪問者には、なんの画像が表示されるはずだったのか、本来伝えたかった内容を伝えることができます。
万が一の場合に備えalt属性を設定しておくことをおすすめします。
SEO効果に期待できる
SEO効果が出るWEBサイトは「検索エンジンに対して分かりやすいサイト」が条件になります。
alt属性は検索エンジンが読むためのテキストでもあります。検索エンジンは画像から画像の内容を読み取ることができないので画像にalt属性を設置して検索エンジンが画像の内容を理解してもらうことで、SEOに有利となります。
しかし、alt属性のキーワードにも注意しましょう。ヒットしてもらいたいキーワードだけ並べてもダメです。

こちらの画像だったら「ベットに横たわる笑顔の赤ちゃん」が正しいです。「赤ちゃん、笑顔、かわいい、寝る」のようなキーワードの乱用はわかりにくく、検索エンジンにヒットされにくいのでよろしくありません。気をつけましょう。
また、最近では画像検索の機能も充実してきました。画像検索で上位表示を狙うならalt属性の設定は欠かせません。検索ユーザーが画像を見つけやすくなり、通常の検索に加え、画像検索からの流入も期待できます。
まとめ
alt属性の役割とメリットをわかっていただけたでしょうか。
SEOの対策では、alt属性の設置は重要な役割になります。
正しく設置をしてSEO対策をやってみてください。






