
コーディングでよく見るけどちゃんとした使い方がわからなかったり、使いにくいCSSの疑似クラスってあったりしませんか?
今回は、中でもCSSの便利な疑似要素::beforeと::afterの使い方をまとめます。さまざまなデザインに必須ともいえる疑似要素の::beforeと::afterについて初心者の方でも分かるように丁寧に解説していきます。
「::before」「::after」とは
「::before」「::after」は、疑似要素の中に含まれている種類のものです。
疑似要素とは、対象の要素の一部に指定して装飾を適用するもの、また、対象の要素に擬似的に要素を追加して装飾を適用することを指します。
「::before」「::after」は、対象の要素に疑似的に要素を追加して装飾を適用するものです。
どのような形でCSSに登場する?
「::before」「::after」は、下記のようにCSSに書かれます。
h1::before{
content: '内容';
スタイル調整
}
h1::after{
content: '内容';
スタイル調整
}::beforeや::afterをつけるのは、タグ名、クラス名、id名などの後に書きます。
content: '';内には、挿入したいことを書きます。
違いは?
英単語の「before」「after」と同じように「::before」は、要素の前にCSSで指定した要素が挿入されます。「::after」では、逆に要素の後に挿入されます。
See the Pen zYZBybp by Jun Yamagami (@Jun-Yamagami) on CodePen.
上記のように、違う形をしている図形を「::before」「::after」で要素を追加しているので、よくわかると思います。
使用メリットは?
beforeやafterがものすごく便利なのは「HTMLコードを汚すことなく様々な表現ができる」ということです。
検索エンジンはCSSである疑似要素をコンテンツの中身として見てないです。
そのため、SEOを気にせずにユーザーのための自由な表現ができるのです。
また、同じ要素を一括管理ができるのことも魅力的です。
しかし、複数回使用されている「hタグ」や「クラス名」などに指定して使用すると、全てにbeforeやafterが効いてしまうので、かぶらないようにクラス名などをつけ、beforeやafterを指定するようにします。
対応ブラウザは?
beforeやafterの疑似要素はほとんどに対応しています。
しかし、IEについてはIE8からの対応になっています。IE8以前のものは、今回の疑似要素は効きませんが、ほとんど使われていないので、あまり気にせず使用して大丈夫です。
beforeとafterの書き方
ここからは、具体的な書き方を紹介します。
文を記号ではさむ
要素の前後にカゴカッコ[]をつけるように指定してみました。
See the Pen qBrNLKY by Jun Yamagami (@Jun-Yamagami) on CodePen.
content: '';内の[]を違う形にしれば、「」のような事もできます。
アイコンを使用する
アイコンを疑似要素で表示させることもできます。
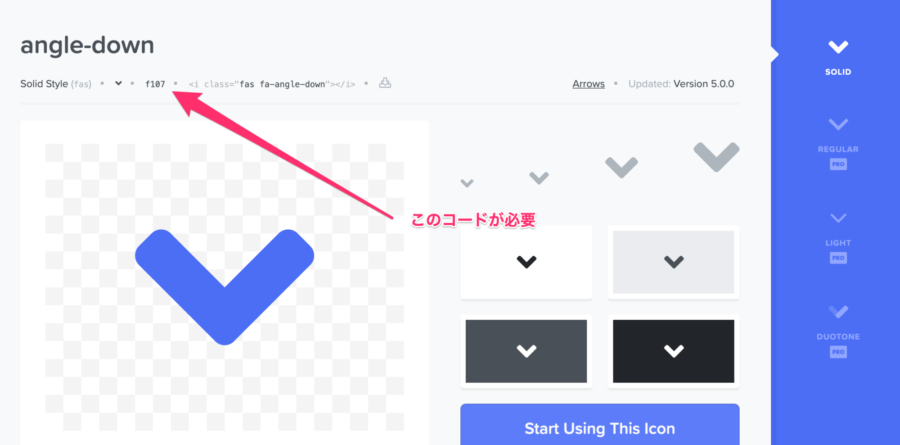
私は、FontAwesomeを使い以下のようにコードをコピーして書きます。

HTML、CSSは以下のようです。
See the Pen NWprJyL by Jun Yamagami (@Jun-Yamagami) on CodePen.
好きな位置に配置する
before/afterにposition: absoluteで絶対配置にすることで、好きな位置に配置できるようになります。
See the Pen jOBrdVm by Jun Yamagami (@Jun-Yamagami) on CodePen.
絶対位置を指定の場合、今回はbeforeを使用しましたが、afterを使用しても同じ表示になります。
吹き出しを作る
ボックスの前後に三角形の疑似要素をつけることで、吹き出しを作れます。
See the Pen zYZBewJ by Jun Yamagami (@Jun-Yamagami) on CodePen.
配置を変えたりすることで、さまざまな吹き出しを作ることができます。
まとめ
ここまでbeforeとafterの使い方を紹介してきました。
今回は、よく使われる方法を説明してきましたが、この他にもたくさんの表現ができるので、気になる方は是非検索してみて下さい。