
最近、徐々に注目を浴びているCSSのグリッドレイアウトモジュール「display:grid;」について調べてみました。
結論から述べると、とても素晴らしい技術で、Bootstrapとかいらなくなるかもしれないなと感じました。
目次
CSSグリッド対応ブラウザ
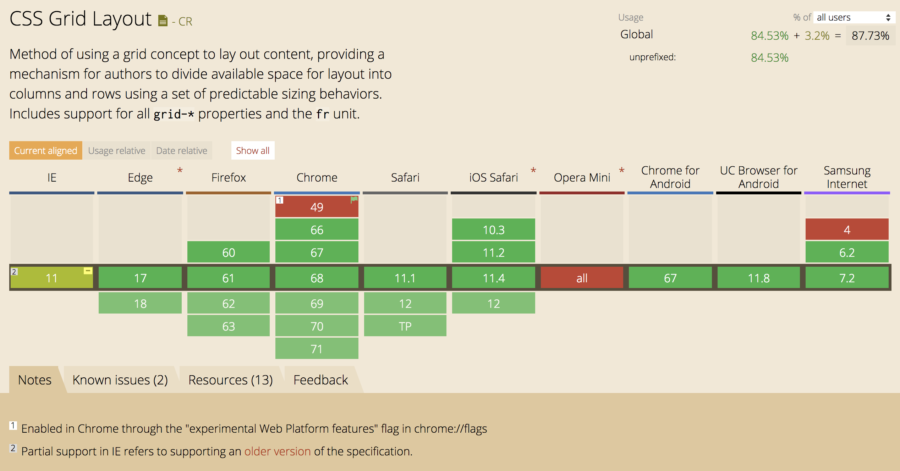
まずいちばん気になるのが対応ブラウザ。対応していないブラウザがあると、それだけでそもそも導入できなくなる。
現在(2018年7月 現在)、対応状況は以下のようになります。
- IE11(一部対応)
- Edge
- Firefox
- Chrome
- Safari
- iOS Safari
- Chrome for Android
等

IE11が完全対応していないのが気になります。。(マジかよIE)
でも、対応していないブラウザは時間の問題で解決されるので一旦放置します。
現状は完全導入はちょっと注意が必要になりますね。
そもそもCSSグリッドレイアウトモジュールってどんなの?
簡単に伝えると2次元にグリッドレイアウトを簡単に作ることができる、グリッドレイアウトの新しい仕様になります。
tableとか、flexboxとかと何が違うん?って思うかもしれますが、全然違います!
tableは、書いたソース順に1次元で表示していきますよね。
こんな感じに↓
HTMLソース①
HTMLソース②
HTMLソース③
︙
① ② ③ ④ ⑤
⑥ ⑦ ⑧ ⑨ ⑩
⑪ ⑫ ⑬ ⑭ ⑮
⑯ ⑰ ⑱ ⑲ ⑳
左上からソース記載順に表示。(最近は、テーブルを殆ど書かなくなりましたが)
flexboxは、行ごとに均等にしたり、コンテンツを整列させるのによく使います。
gridは、ソースの書き順に関係なく、グリッドで表示したいところに配置できます。
図で書くと、面倒くさいので省きます。
実際のソースで説明しますね。
CSS「display:grid;」使用方法
Gridレイアウトは自由度が高く、書き方は人それぞれで作れるので、今回はBootstrap風の使い方で説明しますね。
12分割
まず、以下のようにHTMLを定義します。
<div class="Grid">
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div>
<div>6</div><div>7</div><div>8</div><div>9</div><div>10</div>
<div>11</div><div>12</div><div>13</div><div>14</div><div>15</div>
<div>16</div><div>17</div><div>18</div><div>19</div><div>20</div>
<div>21</div><div>22</div><div>23</div><div>24</div><div>25</div>
<div>26</div><div>27</div><div>28</div><div>29</div><div>30</div>
</div>そして、CSSを以下のように書きます。
.Grid{
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px;
}display: grid; ← グリッドレイアウトの表示形式を指定
grid-template-columns: repeat(12, 1fr); ← 12分割定義
grid-gap: 10px; ← グリッドの間10pxを指定
以下、わかりやすいようにdivに破線とパッディングを設定しています。
See the Pen CSS Grid 12 split by Taiki Takefushi (@cruw) on CodePen.
こんな書き方だけで、Bootstrapの12分割をすることができます。
12分割、1カラム3列に変更(Bootstrapの場合、col-3)
上記のCSSに以下を追加します。
.Grid div{
grid-column: 3 span;
}grid-column: 3 span; ← 3カラム使用する定義
分かりやすくするため、今回は、divにまとめて掛けています。
See the Pen CSS Grid 12 split 3col by Taiki Takefushi (@cruw) on CodePen.
これだけで、col-3みたいな効果になります。
Bootstrap風にcol定義
CSSに以下を追加します。
.col-2{
grid-column: 2 span;
}
.col-3{
grid-column: 3 span;
}
.col-4{
grid-column: 4 span;
}
.col-5{
grid-column: 5 span;
}
.col-6{
grid-column: 6 span;
}
.col-7{
grid-column: 7 span;
}
.col-8{
grid-column: 8 span;
}
.col-9{
grid-column: 9 span;
}
.col-10{
grid-column: 10 span;
}
.col-11{
grid-column: 11 span;
}
.col-12{
grid-column: 12 span;
}HTMLを以下のように書き換えます。
<div class="Grid">
<div class="col-8">1</div>
<div class="col-4">2</div>
<div class="col-3">3</div>
<div class="col-3">4</div>
<div class="col-3">5</div>
<div class="col-3">6</div>
<div class="col-6">7</div>
<div class="col-6">8</div>
<div class="col-12">9</div>
</div>これだけで、使い慣れたBootstrap風な感じになります。
See the Pen CSS Grid 12 split Bootstrap style by Taiki Takefushi (@cruw) on CodePen.
メディアクエリでスマホサイズのときは、1カラムを定義してしまえば、レスポンシブも簡単です。
Bootstrapの12分割ではできない「display:grid;」の魅力
ここが一番の魅力で、Bootstrapでは出来ない書き方をご紹介します。
まず、HTMLを以下のように定義します。
<div class="Grid">
<div class="c1">1</div>
<div class="c2">2</div>
<div class="c3">3</div>
<div class="c4">4</div>
<div class="c5">5</div>
<div class="c6">6</div>
<div class="c7">7</div>
<div class="c8">8</div>
<div class="c9">9</div>
</div>CSSを以下のように定義します。
.Grid{
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px;
}
.c1{
grid-column: 2 span;
grid-row: 3 span;
}
.c2{
grid-column: 10 span;
grid-row: 1 span;
}
.c3{
grid-column: 10 span;
grid-row: 2 span;
}
.c4{
grid-column: 1 / 3;
}
.c5{
grid-column: 3 / 13;
}
.c6{
grid-column: 10 span;
grid-row: 2 span;
}
.c9{
grid-column: 1 / 2;
grid-row: 5 / 7;
}grid-row ← 行の定義
1 / 3 ← 開始位置(数字はグリッドライン位置) / 終了位置
上記のような定義で以下のようになります。
See the Pen CSS Grid 12 split bootstap has no attraction by Taiki Takefushi (@cruw) on CodePen.
2次元で定義可能なため、9に関しては、6よりも前に配置されています。
また、これ以外にも縦幅のサイズをpx固定などもできるので、自由度は大分高くなります。
まとめ
グリッドレイアウトモジュールは、Bootstrapだと12分割で割れない5等分が簡単に作れたり、縦カラムに関してはBootstrapで作るとrow colの入れ子にして作ったりとソース長くなるのがとてもシンプルになったりで、物凄く良い技術だと思いました。
まだIE11が一部対応されていなかったり、それ以前のバージョンは完全に未対応だったりするので、どこまでのブラウザバージョンまで対応させるかで導入するかは検討したほうが良さそうです。
もし、新しいブラウザだけでいいよ!という制作だった場合は、積極的に導入しても良いかもしれませんね。





