
目次
ホームページ制作は、ただオシャレなサイトにするだけでは意味がありません。
求める成果を得るために、目的に合わせたホームページ設計・構築が必要になります。
今回、ホームページ制作する上で重要な点をまとめたいと思います。
その時代によって、ホームページの制作方法や見せ方は変わってきますが、基本的なことを大きく変わりませんので、少しでも制作する方の参考になったら幸いです。
ホームページのコンセプトの決定
まず、一番大切なことがホームページのコンセプトの決定です。
コンセプトとは、直訳すると「概念」になりますが、一般的には企画や商品などの全体を貫いた観点や思想、テーマになります。
ホームページ制作のコンセプトでは、以下のことを決める必要があり、それに合わせ、ホームページの種類、訴求ポイント、サイトデザイン、コンテンツの決定をしていきます。
- ホームページ用意する目的は?
ユーザーがホームページに訪れて「何を」するのでしょうか?
企業サイトなら会社やサービスの情報、採用情報等を提供し、ケーキ屋さんなどの商品を作って売るお店なら、商品の紹介と、24時間受け付け可能な誕生日ケーキの予約や、ネット注文等が考えられます。
ユーザーが何を求めてホームページに訪れるのかを考えてみましょう。 - どのような人に見てもらう?
作ったホームページを求めてくるユーザーは、どのような人でしょうか?
地域、性別、年齢、職業など、細かく考えてみましょう。
見てもらうユーザーに合わせ、デザインすることで商品、サービスがより伝わりやすくなります。 - 何を提供したい?
ホームページで提供したいことは何でしょうか?
一番伝えるべきことをトップページのファーストビューに設置すると、訪れたユーザーがサイト内で迷わずお問い合わせしやすくなります。 - 上記によって、どのような目標を達成する?
ホームページを使って最終的にどのような目標を達成するのでしょうか?
例えば、新商品の紹介で、少しでも早くいろんなユーザーに認知させたい場合は、ホームページのみでの集客では時間がかかってしまうため、Web広告を使ってより少しでもユーザーに情報が届くように配信します。目標に応じて、ホームページの集客方法を決定していきます。
上記以外にも、5W1H(Whenいつ / Whereどこで / Who誰が / What何を / Whyなぜ / Howどのように)でコンセプト決定に活用できますが、シンプルに決定する場合、上記の方法で決定することができます。
これを怠ってしまうと、せっかくホームページをオシャレでカッコいいサイトにリニューアルしたにもかかわらず、1年や数ヶ月で再度見直してリニューアルっていうこともありますので、しっかり決めることが大切です。
目的に合わせたホームページ種類の選び方
ホームページの種類には、以下のようなものがあり、ホームページの目的に応じて作成するサイトの決定をしていきます。
- コーポレートサイト(会社案内サイト)
コーポレートサイトとは、「どのような企業か」を伝えるためのサイトで、主に会社概要や沿革、経営理念、事業の紹介等が掲載されています。基本的には商品やサービスの購入促進ではなく、取引先や顧客に向けて、企業そのものの紹介をしているサイトになります。 - ブランディングサイト(ブランドサイト)
ブランディングサイトは、よくコーポレートサイトと間違えられることもありますが、コーポレートサイトとは異なり、商品やサービスの認知を目的として作られています。一般的には商品やサービスの詳細説明よりも、ビジュアルを多様し、サイトに訪れただけでブランドの空気感が伝わるようにホームページが作られています。 - サービスサイト(事業サイト)
サービスサイトは、商品やサービスの情報を正しくユーザーに届けるために作られており、どのサイトよりも分かりやすく掲載することで申し込み、お問い合わせの獲得に繋げているホームページです。
主なページ例で、サービスの紹介や特徴、導入後のイメージ、お客様の声を掲載しているサイトになります。 - ランディングページ(LPサイト)
ランディングページの目的は、ターゲットするユーザーに対して、Web広告などで集客し、1ページの縦長ページで訴求を行ない購買、お問い合わせのアクションまで繋げるページになります。
サービスサイト等のメインサイトとは別に作られることが多く、1ページ内で獲得までのアクションをさせるため、ヒートマップ型の解析で分析を行ないABテストで何度もコンテンツ入れ替えをしてPDCAを回すページとして使用されます。 - ECサイト(通販サイト)
ECサイトは、商品やサービスをインターネットから決済して購入できるサイトです。
24時間インターネットから販売できるため、最近では、導入している企業が多く、価格競争が発生していることから商品の訴求ポイントを強く打ち出したサービスサイトと併用してECサイトにすることが多くなってきていています。
その他にもリクルートサイトやオウンドメディア等といったホームページの種類はありますが、主なところをご紹介しました。
目的に応じて、ホームページの種類を決定したり、もしくは何種類のホームページを組み合わせて新しい種類のホームページとして作成していくのもありかと思います。
ターゲットユーザーに合わせた訴求ポイント
ホームページを使ってどんな価値をどんな人に提供するのかに合わせて、訴求するポイントをいくつか出してみましょう。
例えば、似顔絵ができるケーキ屋が、誕生日ケーキを購入するユーザーに向けて作ったホームページでは、ファーストビューに似顔絵の誕生日ケーキのイメージ画像と、誕生日ケーキに関するキャッチコピーを出すのが良いでしょう。
その下に過去に作った誕生日ケーキの紹介や、口コミを掲載、誕生日ケーキの予約を設置することで、サイトに訪れた人は迷いなく予約に繋げることができます。
訴求ポイントをしっかり出すことによって、トップの一番前に何を持っていくべきなのかが明確になり、流入してすぐに離脱ということは避けることができるようになります。
また、訴求ポイントが決まったら、競合調査してみることもオススメします。
上位に上がっているサイトはどのような風に出しているか、また、自分のサイトがどのような見せ方なら他のサイトに勝てるかも考えつつ、訴求ポイントの出し方を考えてみると良いでしょう。
ターゲットユーザー/会社に合わせたホームページデザイン
ホームページデザインもとても重要で、ターゲットユーザーとそのユーザーの目的(提供する商品/サービス)に合わせてデザインすることが必要になります。
実店舗をお持ちのお客様なら、実店舗自体に既に雰囲気を持っていたりするので、それに合わせてデザインすることで方向性が大きくブレることはありませんが、実店舗がなかったり、見た目にこだわっていない企業の場合、ターゲットユーザーをしっかり考えホームページをデザインしないと方向性が間違ったデザインになってしまい、訴求ポイントがしっかり入っているホームページでも情報が伝わらず成果にならないということが起きてしまいます。
ターゲットユーザーの考え方として、簡単なペルソナ(企業や商品の典型的なターゲットとなる顧客像のこと)を作ってみると良いでしょう。
主にホームページ制作では、以下の項目の内容を決定していくと、ホームページデザイン必要なことが見えてきます。
- 性別
- 年齢
- 職業
- 性格
- よく使用するデバイス
- 居住地
- 収入
- 趣味
- 価値観
- 家族構成
- 生活リズム
- 平日・休日の過ごし方
ペルソナはイメージだけで行わず、そのサービスを利用しているユーザーに一番近い人や、既にホームページがある場合、どのような人がアクセスしお問い合わせに繋がっているかを分析した上で決定していきましょう。
もしくは、お店の場合、競合のホームページや、競合を紹介している雑誌からどのようなユーザーが求めているかを把握することができます。
必要なページの明確化
ホームページの目的、提供したい情報に合わせて、必要なコンテンツ、ページを決定していきましょう。
例えばコーポレートサイトの場合、下記のようなページが必要になります。
- トップページ
- 会社紹介
- 企業理念
- 会社概要 - サービス内容
- お問い合わせ
- 個人情報保護方針
ページの抜け漏れがあるとサイト構成にも影響してきますので、ページ決定は今後の増える可能性も含め検討するといいでしょう。
ホームページの集客方法
ホームページはただ作ったでは、全く効果が生まれません。集客するためにホームページでは大きく分けて以下の2つの施策を取らなくてはなりません。
- 無料でできるSEO(検索エンジン対策)
SEOとは、検索結果で少しでも多く露出させるための一連の取り組みのことを言います。ホームページを成長させるというのは、この部分が来ており、ただ放置しただけのホームページは検索でほとんどヒットせずにアクセスが増えません。
日々、情報更新をし、ユーザーが求めるコンテンツを提供することで無料でアクセスを増やせ、ユーザーに自社の商品やサービス情報を提供し獲得に繋げることができます。 - 有料で集客加速するリスティング広告
リスティング広告とは、検索結果の上下に自社サイトを掲載するWeb広告の1つで、SEOではどうしても露出までに時間がかかってしまうのを、オークション形式で1クリック単価を支払うことで、狙ったキーワードで簡単に検索上位に表示させることができるサービスになります。
新商品の認知や少しでも早く成果を得たい場合におすすめする集客方法になります。
上記以外にもWebでは様々な広告があり、それについては、過去記事「今さら聞けないWebマーケティングとは?」でまとめていますのでご覧ください。
どちらの施策もやったからすぐに効果が出るという訳ではなく、取り組みをすることによって徐々に成果が現れてきます。
ホームページを上位に表示させる7つの対策(SEO)
前述したようにホームページ制作したら、SEO対策をすることで検索でヒットされアクセスを増やすことができます。SEO対策には、キーワードの選定やHTMLタグの記載方法、ページ速度、ユーザーが求めるコンテンツが必要になります。
SEO対策キーワードの選定
キーワードの選定は、SEOをやる上で一番重要になります。ホームページ制作をやる前に行うことが多く、制作会社に依頼する場合、必ずと言っていいほど、設計の段階でどのようなキーワードで検索にヒットさせるかを設計します。
なぜキーワード選定が必要なのか?
ユーザーがインターネットで情報を探す際に、キーワードを入力して探し出すため、ターゲットユーザーが入力するであろうキーワードを入れていないホームページだと、ターゲットユーザーがホームページを見つけられずに他サイトにいってしまうため、キーワードの選定は必要なものになります。
キーワードの決定方法について
ホームページのキーワードの決定方法は、まず、ターゲットユーザーの気持ちに忠実になって考える必要があります。例えば、誕生日ケーキを探す人がなんて検索するかを考え、キーワードを並べてみます。
「誕生日ケーキ」「バースデーケーキ」
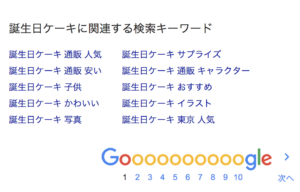
そこからGoogle検索などで実際に「誕生日ケーキ」と検索し、検索結果に表示される関連キーワードをピックアップします。

検索することで、他にどのような言葉が入っているかわかります。今回、ケーキ屋で購入される関連すると思われるキーワードをピックアップし以下のようにキーワードをまとめます。
誕生日ケーキ、バースデーケーキ、通販、子供、サプライズ、イラスト
それ以外にもGoogle Adwordsのキーワードプランナーから人気のキーワードをピックアップすることができます。(キーワードプランナーに関しては、後日、ご紹介します)
このようにして、できる限り関連するキーワードをピックアップし、特にターゲットユーザーに近いキーワード5つ程を選び、サイト全体に反映した設計をするといいでしょう。
尚、今回、ピックアップしたキーワードは、今後、ホームページ内でブログ記事などで公開するときに狙うキーワードとして使用することができますので、捨てずにExcelなどにまとめて残しておくと良いです。
HTMLタグのチューニング
ホームページはHTMLタグで構成されており、検索エンジンのクローラーは、HTMLから情報を読み込むため、クローラーがどこの文章が重要部分(見出し)でどの部分が補足部分(説明)なのかを判断するため、クローラーが読み込みしやすいようHTML構成をしっかり作る必要があります。
今回、SEOで一番意識すべき重要な点についてご紹介します。
ページの全体のtitle(タイトル)タグ
HTMLのtitleタグは、ページの一番の見出しになります。ページ内には表示されませんが、検索結果で表示され、クリックするユーザーにも目が付く部分になります。検索エンジンのクローラーもこのtitleタグ部分でページの中身を判断するため、タグの中では一番重要とも言えます。
SEOを意識したtitleタグの付け方
ページのタイトルの付け方は、以下のようにつけるとSEOに強いページタイトルになります。
- 30文字以内でタイトルを決定する
- ページ内容がわかりやすいタイトルをつける
- 検索でヒットさせたいキーワードをタイトルに入れる
- ページ内容に関係のないキーワードを入れない
検索結果は、長いタイトルだと省略してしまうため、なるべく30文字以内にタイトルを抑えましょう。また、検索結果で表示されてクリックするのは、人間になるため、人がクリックしたくなるようなタイトルの付け方を意識すると、アクセスされやすいタイトルになります。
ページ全体の説明のmeta description(メタディスクリプション)タグ
メタディスクリプションは、ページの概要になります。直接的、検索順位にはそこまで大きく影響しませんが、検索結果のタイトル下に表示され、ユーザーがこのページではどのような内容の記事なのかを判断するのに使用するため、キーワードを意識し、ユーザーの興味を惹く説明文にするよう心がけましょう。
メタディスクリプションの付け方
以下のことを意識することが大切です。
- 120文字以内に説明を抑える
- 説明文内で検索キーワードがヒットすると太文字で表示されクリック率上がるため、狙うキーワード3つ程を意識的にいれるようにする
- メタディスクリプションの説明内容の重複は、Googleガイドライン上NGとされているため、オリジナル説明内容をつける
また、メタディスクリプションが付いていないもの、ページ内容からかけ離れた内容の場合、Googleが自動でメタディスクリプションを表示するため、すぐに内容を決められないページについては、後回しに時間があるときにじっくり考えてつけるでも良いでしょう。
コンテンツ見出しのh1タグ
h1タグはタイトルタグと同じようにページ全体の概要に繋がる見出し用のタグです。h1からh2、h3…と続き、数字が小さいh1のタグほど重要性が高い見出しになります。Googleではh1タグは複数用いても良いとなっているが、その場合、テーマが分散してしまう可能性があるため、正しい使用方法に不安がある方は、h1タグ1つで、しっかりテーマを見出しにつけて使用することをオススメします。
h1タグの付け方
h1タグは以下のポイントを意識してつけると良いです。
- タイトルタグ同様に狙った検索キーワードを含める
- ページタイトルとかけ離れたタイトルは付けない(ページタイトルと同じものでもOK)
- 記事内容に沿った内容にする
h1は基本的にはページの上部(ファーストビュー)に設置するので、タイトルにつけた内容とかけ離れたものにせず、ユーザーがアクセスして期待に応えた見出しにしてあげましょう。
コンテンツの区切りh2からh5タグ
hタグは見出し用のタグになり、h1タグのときにも説明しましたが、数字が小さいタグほど重要性が高い、大見出しとなります。
hタグは階層化し内容毎にまとめてあげると、ユーザーの読み手にも分かりやすく、また、Googleのクローラーでも評価しやすいコンテンツとなり、SEO評価は上がります。
以下は例になります↓
h1 ホームページ制作会社がまとめる、Web制作するにあたって重要点について
h2 ホームページのコンセプトの決定
h3 目的に合わせたホームページ種類の選び方
h3 ターゲットユーザーに合わせた訴求ポイント
h2 ホームページの集客方法
h3 ホームページを上位に表示させる7つの対策
h3 リスティング広告運用をやるにあたって
hタグは数字の小さい方から大きい方へと順番に使用し、本の目次を作るように見出しを付けていって、記事内容を作っていきましょう。
本文はpタグ
hタグの見出しを書いたら、その下の本文はpタグで書いてあげましょう。pタグは段落毎に使用し、内容が同じ文の改行は、brを使用しましょう。
リンク先のaタグは分かりやすく
aタグとはクリックして別ページにユーザーを遷移させるときに使用するタグで、aタグを使用する際は、しっかり何のページに遷移するか明記してあげましょう。
明記する理由としては、2点あり、まず1点目がユーザーにとってどんなページに遷移するかを分かりやすくするためです。ユーザーはクリックするまでリンク周辺の内容から何となくどんなページに遷移するかは分かるものの、実際のページ内容を把握することまではできません。どんな内容のページなのかを分かりやすくするため、リンクにしっかり内容を明記しユーザーの利便性を高くしてあげましょう。
2点目が、クローラーがこのサイトがどんなサイトで、どんな構造でサイトを作っているかを把握させるためです。検索エンジンは、クロールする際、リンク先の関連性を集めています。その際にリンク先がしているページがどんなキーワードを重要視し、どんな関連性を持っているかを見ているため、関連ページへのリンクにはしっかり関連ワードを含めてリンクにしてあげることで、検索エンジンが判断しやすくなります。
例えば、「詳しくこちら」を「〇〇についてはこちら」などに変更してあげましょう。
画像のimgタグに説明をつけよう
検索エンジンは、最近は人工知能により、この画像がどんなものかを判断できるようになってきましたが、それでも人間ほど、判断できずに、この画像は何を示しているのかがわからない状態になってしまいます。
それを避けるべく、画像のimgタグにはaltを付け、この画像は何を説明しているかを明記しましょう。そうすることで、画像が多いサイトでもしっかり検索エンジンに評価されやすいサイトになります。
トップから3クリックで全てページに遷移できる動線設計
SEO対策する上でリンク階層は重要になります。そもそもリンク階層って何?って思われる方もいますが、リンク階層とは、例えばトップ(最初にアクセスしたページ)から会社概要(目的ページ)までに何回クリックしたらそのページに行けるかの階層になります。通常は会社概要であれば、TOPから1回クリックしただけで行けるので1階層になります。
しかし、例えば、トップから4回クリックしてページ遷移を繰り返さないとたどり着かないページは、深い階層となり、クローラーはそのページはそこまで重要ではないと判断し、そのページを見つけるまでに時間が掛かり、またインデックスまでに時間を要してしまいます。
そうならないようにSEO対策する上で、リンク階層はなるべく、トップから3クリックで行ける階層にしましょう。
例えば、どんなページにも簡単にアクセスできるようトップのフッター部分にカテゴリー別にサイトマップを設置する方法があります。こうすることによって、トップから3クリックアクセスどころか、下層ページからのアクセスでも3クリック以内に目的のページに遷移することができ、クローラー遷移だけでなく、ユーザーの利便性も高くなります。
検索エンジンのインデックス登録
ホームページを作ったら、まず最初にやることが検索エンジンのインデックス登録になります。
検索エンジンのインデックス登録とは、検索結果に表示させるための登録で、インデックス登録されないと検索結果には表示されません。
ほぼ毎日更新しているサイトであれば、もう既にクローラーが回ってきて、自動に直ぐに登録はされますが、日々更新していないサイトや、できたてホヤホヤのサイトでは、自ら登録しないとインデックス登録はかなり時間を要してしまいます。
インデックス登録は、とても簡単で、Googleサーチコンソール管理画面から行うことができます。
Googleサーチコンソールの登録は、またどこかのタイミングで1から説明しますが、コンソール画面を開いて頂いて「Fetch as Google」画面でURLを入力し、「取得」→「インデックス登録をリクエスト」のステップだけで登録が完了できます。
サイトにコンテンツを追加した際にも使用できるので、早く検索にヒットして欲しい場合はかならずリクエストを投げましょう。
ページ表示速度の改善
2018年3月27日にGoogle ウェブマスター向け公式ブログにて、正式にモバイルファーストインデックスの開始が発表され、2018年7月9日にGoogleのウェブマスターの公式Twitterアカウントにて正式にモバイル検索結果の評価要素にページ表示速度を入れたと発表があり、ページ表示速度改善はSEO対策をやる上で重要になりました。
ページ表示速度改善は、.htaccessのみでできる以下の対応や、画像圧縮などの方法があります。
- httpsによる高速化
- コネクション継続(Keep-Alive)の有効
- Etagを無効にする
- ブラウザキャッシュの有効
- gzip圧縮の有効
htaccessによる高速化の対応はこちらの過去記事をご参照下さい。
画像圧縮は以下のサービスが大変便利です。
▼JPEG圧縮ならCompress JPEG
サイトURL:https://compressjpeg.com/ja/
▼PNG圧縮ならTinyPNG
サイトURL:https://tinypng.com/
その他にも、画像遅延によるJSを導入して高速化することも可能です。
(画像遅延読み込みJSの作り方もこちらの過去記事にてご紹介しています)
インフラ担当がいる場合は、サーバ性能自体も上げることを検討してみても良いでしょう。
良質なコンテンツ作成
SEOをやる上で一番欠かせないのが、この良質なコンテンツ作成になります。では、良質なコンテンツはどのように作成すればいいの?と思われるかもしれませんが、もうここまでお読みになられた方ならとても簡単です。
サイトに沿ったテーマ、およびページ毎にしっかりテーマを決めて、その内容をhタグの見出しをしっかり使って少しでも詳しい記事を作成することです。
自分が狙っているキーワードで検索した場合、上位3位内にどのような記事が結果で表示されますでしょうか?そして、その記事のボリューム(文字数)はどのくらいでしょうか?
それよりも上だと思える内容の記事を作成すれば、検索で上位表示することは可能になります。
現在、上位表示されている記事、一般的には2,000文字から3,000文字と言われています。なので、それよりも詳しく、5,000から10,000文字を目指して記事を書けば良いのです。
ただここで注意して欲しいのが、ただ文字数を稼ぐことに意識してしまわないようにしてください!
Googleの人工知能は大変優れています。ただ、文字を長々書いて、ユーザーが求めていない記事かどうかぐらいお見通しです。上位表示したいのであれば、検索するユーザーが求める内容の記事、それをより掘り起こして分かりやすく記事化すれば、上位表示は確実になってきます。
SNSシェアでアクセス向上
SEOとは少々異なってきますが、被リンクを増やすという意味で、コンテンツを作成したらSNSシェアのボタンを設置することをオススメします。
今の時代、良い記事であれば、すぐシェアされSNS上で広がります。SNSで高評価を受け、広がっている記事は、検索結果でも上位に表示されています。
必ずではないが、提供する情報によってはSNSシェアボタンを導入してみても良いかもしれません。
リスティング広告運用で集客を高速化
リスティング広告を配信すれば、SEOで上位表示を狙っていたキーワードで、検索結果上位表示が簡単にできます。ホームページをリニューアル、もしくは作成された方は、すぐに集客したいならリスティング広告を検討しても良いかもしれません。
リスティング広告には、主に、GoogleのGoogle広告(旧:Adwords広告)とYahoo!のスポンサードサーチ広告があります。
基本的どちらも、オークション形式でクリック単価を多く払う業者に対して検索結果で上位表示できますが、リスティング広告はよりクリックされユーザーが求める情報コンテンツほど、価格以上に優先的に上位表示させる機能が入っているため、ただお金を払えば良いって考えだと広告費を無駄に使ってしまいます。
そのため、リスティング広告を配信する際、狙ったキーワードに適したページであることと、検索ユーザーが求めている魅力的な広告文を作成する必要があります。
今回、リスティング広告運用を検討している方に対し、リスティング広告設計時の注意点、より高評価を受けやすい広告文作成方法をご紹介します。
リスティング広告設計で注意する点
アカウント構成
リスティング広告設計の際、まず気をつけるべき点はアカウントの構成です。リスティング広告のアカウント構成は、「キャンペーン」「広告グループ」「広告」「キーワード」という4つから成り立っています。
それぞれ以下のようになっています。
・アカウント
設定可能内容:アカウント情報
サービスやURLが異なる場合、アカウント分けて管理を行います
・キャンペーン
設定可能内容:日予算/デバイス別入札割合/曜日・時間ターゲティング/地域ターゲティング/対象外キーワード/配信方法・入札等の設定
設定可能なものを把握しキャンペーンを分けます
・広告グループ
設定可能内容:デフォルト上限クリック単価、対象外キーワード等
・広告
設定可能内容:広告内容、配信URL
・キーワード
設定可能内容:入札キーワード、入札単価(デフォルトは広告グループの上限クリック単価)
上記のようになっており、1日の予算をどのように管理したいかでキャンペーンを分けるといいでしょう。
例えば、東京・神奈川・千葉・埼玉の首都圏を別々に予算を割り当てて管理する際は、キャンペーンも東京・神奈川・千葉・埼玉の4つに分ける必要があります。
また、深夜帯の広告文を変えたいと言うときや、デバイス別で1日の予算を割り当てたい場合もキャンペーンを分けましょう。
私が実作業で管理を行う際、よくやる方法としては、以下のような分け方をします。
- ブランド名
- ビッグキーワード
- スモールキーワード
ブランド名は、自社のことについて検索してきたユーザーに対して、他の広告よりも常に一番上に表示させるため日予算を分けて管理します。こうすることによって、他社へユーザーが流れてしまう防止になります。
ビッグキーワードは、比較的よく検索されて流入を促すことができるキーワードで、競合の入札も多く費用が特に掛かるものになります。クリックがすぐ発生しまうので、すぐに1日の予算を使い切ってしまい、他の広告が表示できなくなってしまうため、キャンペーンを分けて管理します。
スモールキーワードは、検索語句が多い検索キーワードで、検索ボリューム自体は少ないが、具体的で明確なニーズを持ったユーザが拾えるため、キーワード単体で見るとクリックされてコンバージョンに至るケースが高いキーワードになります。キャンペーンを分けることで1日のインプレッションシェアを100%に保つことができるので、ビッグキーワードと分けると良いです。
アカウント構成は、キーワードの洗い出し、現行サイトのアクセス解析から構成するとある程度、的に合った構成ができます。
日予算による落とし穴
キャンペーンを分ける際、あまり多く分けすぎても1日の予算をすぐ使い切ってしまい、ほとんど表示できない問題が発生してしまいます。
例えば、全体の日予算10,000円の場合、PC/スマホデバイス別で、ブランド名、ビッグキーワード、スモールキーワードで分けた場合、6つのキャンペーンとなり、1キャンペーン辺り日予算平均1,700円になります。1クリック単価を仮に300円とした場合、5〜6回のクリックで1キャンペーン辺り配信が終了してしまうので、1日配信しようとしても、午前中に日予算を使い切ってしまい表示できない問題が発生してしまいます。
この場合、PC/スマホデバイス別のキャンペーンをやめる、もしくは、共有予算設定を使い、複数キャンペーンの日予算を管理しましょう。
また、1日中配信できるよう入札価格を下げ、獲得に至りにくい(コンバージョン率が低いorコンバージョン単価が高い)キーワードは配信停止しましょう。
こうすることによって、配信が最適化され、少ない費用でも獲得に至りやすくなります。
ニーズに合わせた広告文作成
広告はユーザーが求める情報と、提供する情報をつなぐ架け橋になるものになるものなので、ユーザーニーズに合わせた広告文作成することが重要です。
例えば、「ホームページ制作 安い」「ホームページ制作 オシャレ」で検索するユーザーがいるとき、広告グループをホームページ制作×安いと、ホームページ制作×オシャレを作って、以下のような広告文で各ニーズに合わせて配信すると、ユーザーニーズに近い広告文が配信できクリック率が向上します。
▼ホームページ制作×安い
安価で高品質なホームページ制作 - 常時SSL化、内部SEO標準対応済み
▼ホームページ制作×オシャレ
予約待ち殺到デザイナーによる - オシャレなホームページ制作
なので、広告グループは、訴求するポイントに合わせ、広告グループを分けると良いでしょう。
ホームページのコンバージョン率改善方法
集客まで出来たら次は獲得しやすいようホームページを改善していきましょう。
【LPO】ランディングページ最適化でCV増加方法
ランディングページとは、検索結果やWeb広告をクリックした際に、一番初めに表示されるページを指します。よくWeb広告などで一番集客を集めるページをランディングページを指す場合もあります。
このランディングページを最適化することで一番CV(商品の購入、サービス利用、お問い合わせに繋げること=獲得)しやすくなります。
ファーストビューで配置すべきコンテンツ
ランディングページで一番重要となるのが、コンテンツの順番です。
集客をするユーザーに合わせて、興味が一番あるものから順にコンテンツを配置してあげるでよりユーザーの気を引かせ、獲得に至りやすくします。
例えば、「ホームページ制作 安い」で検索するユーザーに対しては、どのくらいホームページ制作が安いのかを、ファーストビュー(ページを開いてスクロールせずに表示される部分)に設置することでユーザーの気を引かせることができます。
その後に安い理由と、それをカバーする内容のコンテンツを設置すれば、ユーザーが納得されること間違いないです。
レスポンシブならではの作成ポイント
レスポンシブで作った際、PCが見やすいからOKではなく、スマホはスマホでしっかり作り込む必要があります。レスポンシブ化してしまうと、よくやりがちなのが、ファーストビューのメイン画像をPC、スマホどちらでも使いまわしてしまうことです。
一番伝えなければならない部分については、画像を分けるなりしてユーザーが見やすいように工夫しましょう。
料金表などもPCで細かく表示していたのを、スマホでも同様に細かく表示して見にくくしてしまうことがありますが、その場合、スマホ用に簡略化して見やすいよう改善することが重要です。
しっかり調べたいユーザーはPC、今すぐ情報が知りたいユーザーはスマホという考えでコンテンツを作ってあげると、ユーザーに伝わりやすいレスポンシブサイトを作成できます。
【EFO】入力フォーム最適化する方法
ユーザーお問い合わせしようと思ったときに、入力フォームが面倒くさいと思わせたり、ここまで入力させる意味がある?と思わせるフォームは離脱の原因になってしまいます。
入力させる情報は、必要最低限な項目に絞ることが重要です。
また、入力させる場合、簡単に入力できるものを最初に持ってくると、離脱を減らすことができます。
例えば、お名前を最初の入力に持ってきているフォームと、お問い合わせ項目の選択肢を最初に持ってきているフォームだと、最初にお問い合わせ項目の選択技を持ってきているフォームの方がユーザーの離脱を少なくすることができます。
ユーザーはお問い合わせする目的は明確に決まっており、かつ、文字を入力するよりも、選択肢をクリックさせる動作のほうが簡単なため、入力フォームを入力する手間を最初の段階で楽と感じさせることができ、ユーザーはストレスなく入力を進めることができます。
ちょっとした違いかもしれませんが、小さな改善の積み重ねで、獲得しやすいホームページを作成することができます。
ホームページアクセス解析方法
前述でも何度述べましたが、ホームページは、作ったら終わりではなく、日々改善をすることが重要です。
その改善に役立つのが、アクセス解析ツールです。特に有名なのが無料で使えるGoogleAnalyticsです。
今やほとんどのホームページにGoogleAnalyticsは設置されています。
また、ホームページ制作会社なら、必ずと言っていいほど、GoogleAnalyticsを標準で入れておいてくれます。
このアクセス解析ツールを使用することで、ユーザーのホームページの行動や、ユーザーの年齢や性別、アクセス元地域、デバイスなどが分かります。
これを使って、以下の内容を分析することで改善ヒントを得ることができます。
- お問い合わせページまでのユーザー行動の把握
→お問い合わせに繋がりやすいユーザー行動を把握し、ホームページ内のコンテンツ配置や動線の改善を行う - アクセスが多いページの把握
→アクセスが多いページ程、改善したときの影響は大きいため、優先的に改善するページとして考える - 離脱が多いページの把握
→なぜ離脱してしまうのかを考え対策を打つ。特にアクセスが多く離脱してしまうページは、ユーザーが期待してアクセスしていることと異なった情報提供のミスマッチが起きている可能性があるので、再度、コンテンツを見直す。
また、Search Consoleも合わせて使用することで、ホームページへの流入キーワードを知ることができるので、サービスを利用するであろうターゲットユーザーがしっかり流入してきているかも把握でき、できていない場合、目的キーワードのコンテンツ増やすなどの対策を打つことができます。
それ以外にもヒートマップ型アクセス解析ツールなどもあり(無料で試したい方は「ミエルカヒートマップ」がオススメ)、これを利用することによって、ページ内のどの部分で離脱していたり、どこを多くクリックしているかが分かります。
ファーストビューでサービス詳細に飛ばすメインイメージを複数枚スライド形式で表示しているサイトの場合、クリックされていないようであれば、メインイメージのデザインによる問題か、ユーザーが求める情報と異なった情報をファーストビューのスライドで表示してしまっていたりするので、ABテストで改善を試みるといいでしょう。
まとめ
ホームページは作ったら終わりではなく、何度も改善することで、期待した通りの集客を365日24時間行ってくれます。
そのためには、PDCAを回すことを面倒くさがらずに常に回し続け、自社のサービスの魅力をしっかり世界のユーザーに届けられるようにしましょう。
重要な点は、実はまだまだ山のようにあり、今回、ご紹介したことはほんの一部になります。
Webマーケティング自体、日々、新しいやり方が生まれ、それに合わせて変化しています。
それに合わせて日々新しい情報を取り入れ、改善する必要がありますが、まずは、基本となるユーザーニーズ、自社サービス/商品の訴求ポイントに合わせたホームページ制作と、集客を行ってみると良いでしょう。





