
スマートフォンの普及により、スマートフォンでホームページを見る人が増えてきています。
PCと同じような、フォントサイズや画像を配置していると、スマートフォンの画面サイズに収まらないため、見にくく使いにくいホームページになってしまいます。
見やすい・使いやすいホームページにするために、スマートフォンに適した表示のホームページが必要です。
今回は、見やすい・使いやすいスマホサイトを制作するポイントを6つ紹介します。
視線誘導
人の視線の動きの法則として「Zの法則」「Fの法則」があり、そこからホームページのレイアウトを考えます。
ところが、小さい画面の中で表現されるスマホサイトの設計では、従来の法則だけにとらわれない、スマートフォンならではの視線の動きも検討する必要があります。
スマートフォンでは、小さい画面に情報を詰め込むため、縦に長くスクロールする画面構成になります。
そのため、視線導線は自然と上から下へと、縦に動きます。
従来の法則では、「Fの法則」の動きに近くなります。
従来の方法を踏まえつつ、上から下への視線導線を考え画面設計をすることが大切になります。
フォントの大きさや文章の改行
文字の大きさや文章に改行を入れることも見やすくするために重要になります。
たくさんの情報を見せるために、文字を小さくしてしまうと見づらくなってしまいます。
スマホサイトでの文字の大きさは、14px以上で制作することが理想です。
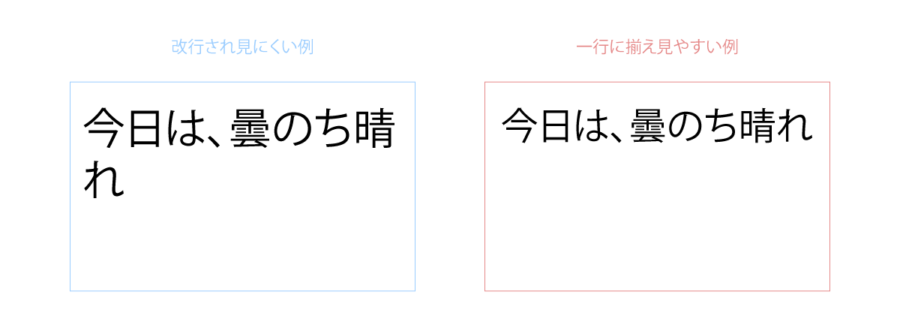
また、スマホサイトになったときに下記の様に画面サイズによって改行されることがあります。

文字を小さくするなどして、テキストを一行で揃えたほうが見やすくなります。
リンク同士が近すぎていないか
スマートフォンはほとんど片手で使用され親指でタップすることが多くなり、どうしてもタップする範囲が広くなってしまいます。
リンクが近すぎて、ユーザーが押し間違えしまうことがよくあります。
押し間違える確率が増えると、ユーザーの離脱率が増し、利便性が下がってしまいます。
スマホサイトでは、タップの範囲を広げたり余白を付けて、複数のリンクが並んでも押し間違える確率を減らす必要があります。
ボタンは片手で操作が可能な位置
片手操作だけでクリックが出来る配置を意識してレイアウトを考えることも重要です。
片手だけでもストレスなく操作できるよな配置やクリックボタンは幅が広いボタンにすることで、利便性が高いスマホサイトになります。
スマホのタップ可能領域の最小サイズが44pxなので、ボタンの大きさにも考慮しないといけません。
また、ハンバーガーメニューも上部についていることが多くあります。
ハンバーガーメニューもクリックするとメニューが出できて、他のコンテンツを邪魔せずメニューをコンパクトにした、ユーザーの利便性を考えた配置になります。
電話機能を活用
電話番号には、クリックするとすぐに発信できるようにリンクをつけておくと良いです。
パソコンからは発信できませんが、スマホサイトになったときには発信される機能があります。
<a href="tel:0123121234">
<p>0123-12-1234</p>
</a>上記のコードを記載すると、タップしたときに発信することができます。
ユーザーの利便性を考えると、配置しておきたい機能になります。
優先度の高いコンテンツは上部に配置
ホームページを制作する上で、ホームページに掲載する全てのコンテンツを見てもらいたいです。
しかし、スマホサイトでは縦に長くなってしまうので、ほとんどのユーザーはホームページの下まで読み進んでくれることなく離脱をしてしまうケースがあります。
そのため、ユーザーに伝えたいポイントは、出来る限りホームページの上部に配置をしておけば、多くのユーザーに目につく事ができます。
まとめ
スマホでサイトを閲覧することが多くなってきたので、スマホ画面の最適化するために、ユーザーの視線や見たい情報、使いやすさなどを考えて改善することが大切です。
スマホサイトで、「見づらい・使いにくい・離脱率が多い」と感じている方は、今回の記事を参考に改善してみてください。





