vwを使えば、画面幅に合わせてフォントサイズやマージン幅を自動で調整することができます。
ただvwの値を計算するのは面倒くさい。sassを使ってやるやり方もありますが、ちょっとしたCSS書くのにいちいち手間。。
計算方法はとてもシンプルで px / 画面ベース幅 × 100 でvwを求めることでき、Excelでシートを作っておけば、それはそれで簡単に解決できる。私もそうしていました。
しかし、そんなやり方はやはり非効率なので、CSSを入力すると一括置換するシステムを作ってみました。

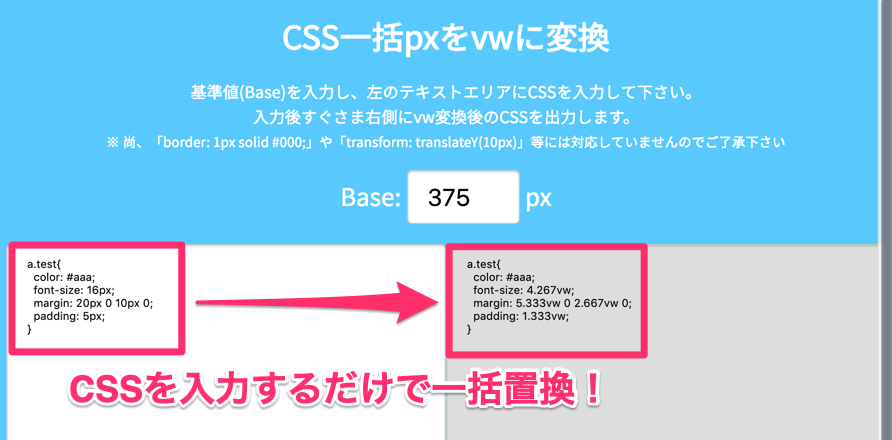
使い方はとても簡単です!Baseというところに基準幅を入力し、左のテキストエリアにCSSをコピペするだけ!
そうすれば、右のテキストエリアにvwに置換したCSSが吐き出されるので、それを全コピしてCSSに貼り付ければそれで使えちゃいます。
是非、お試し下さい。


