目次
メタタグとは
メタタグとは、検索エンジンやブラウザ等のシステムに向けて書くHTMLコードのことです。
メタタグは、システム向けの情報なので、WEBサイトに訪問してきたユーザーには表示されないです。ただし、SEO対策において、間接的に影響する非常に重要な要素です。
SEO対策に重要となるメタタグをわかりやすく紹介していきます。
SEO対策に重要なメタタグ
今回は重要なものを紹介していますが、紹介する他にも、Googleがサポートしているメタタグがありますので下記を参考に設置してみて下さい。
※参考 : Googleがサポートしているメタタグ
meta description(メタディスクリプション)
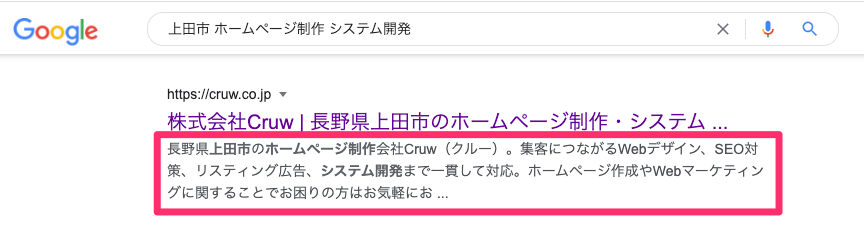
上記の画像の赤枠が、meta description(メタディスクリプション)タグの設定して表示される箇所です。
meta description(メタディスクリプション)タグは、その記事の内容を120文字程度で表した概要文です。
meta description(メタディスクリプション)タグには、狙いたいキーワードを盛り込みます。
キーワードを入れることでクローラーへのアピールもでき、どのようなWEBサイトなのか瞬時にわかるようになります。
思わずクリックしたくなるような概要文を書くことで、クリック率が上がりSEO効果が高まります。
【記述例】
<meta name=”description” content=”ディスクリプション(概要文)をここに書く”>titleタグ
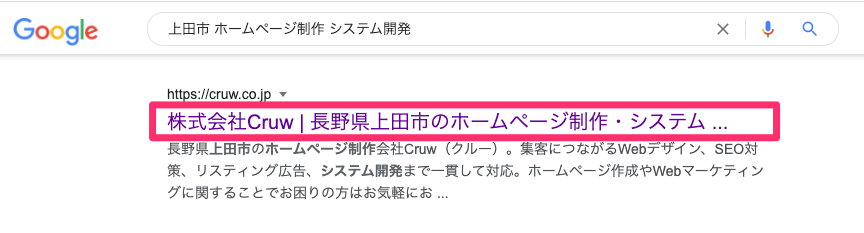
titleタグは、上記の画像の赤枠に表示され、その記事のタイトル情報を30文字程度で表したものです。
タイトルタグは、正確にはメタタグではありませんが、Googleの検索エンジンに対してページのコンテンツがどのような内容か知らせる役割をしているので、タイトルタグにも、狙いたいキーワードをしっかり使うようにしましょう。
狙いたいキーワードを省略されない前半に使うようにします。最もユーザーの目に触れる部分なので、内容も魅力的にします。
【記述例】
<title>タイトル名</title>ビューポートタグ(meta viewport)
ビューポートタグ(meta viewport)は、モバイル向けに最適化したページサイズを指定することができます。
この記述があることによってアクセスされたデバイスにサイズを合わせて表示されます。
設定していないと、スマホの画面幅でもPCと同じ扱いになるので、閲覧しにくいサイトになってします。
閲覧しにくいサイトは、ユーザーの直帰率も上がってしまい、SEOが下がってしまいます。
【記述例】
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">文字コード(meta charset属性)
meta charset属性は、html文書の文字エンコーディングを指定するメタタグです。
もしこの文字コードを指定していなければ、日本語で作成したサイトに英語版ブラウザがアクセスしたときに、文字化けが起こる可能性があります。
そのため、meta charset属性は日本語サイトでは必ず記述する必要があります。
日本語サイトの場合、meta charset属性には世界共通のUnicode『UTF-8』を記述します。
【記述例】
<meta charset="UTF-8">OGPタグ
OGPタグは、SNSでシェアされたコンテンツのレイアウトを設定するメタタグです。SNSなどで、コンテンツが投稿された際に、ページの見た目を設定できます。
設定していないと、SNS側が自動的に説明文や画像を表示してしまい、ページの内容が正しく伝わらなくなります。
SNSからのアクセスを呼び込みたい場合は、設定します。
【記述例】
<meta property="og:title" content=" ページの タイトル">
<meta property="og:url" content=" ページの URL">
<meta property="og:type" content=" ページの種類">
<meta property="og:description" content=" ページのディスクリプション">
<meta property="og:site_name" content="サイト名">
<meta property="og:image" content=" サムネイル画像の URL">noindex・nofollow
このメタタグは、クローラーに対してページをインデックスさせたくない場合に"noindex"を使用して、そのページの設定しているリンクを辿らせたくない場合に"nofollow"を使用します。
"noindex"は具体的に、重複してしまったうち優先度の低いページや質の低いページなどの検索結果として価値の低いと思われるコンテンツに記述します。
【記述例】
<meta name="robots" content="noindex">"nofollow"は有料リンクや信用できないコンテンツなどのリンク先が信用できない・保証できないコンテンツの場合に記述します。
【記述例】
<meta name="robots" content="nofollow">このように、"noindex"と"nofollow"は、検索結果に悪影響を与えないようにもできるメタタグになります。
メタキーワード(meta keywords)
以前まで、SEO効果があると言われていたメタタグの一つに"メタキーワードタグ"があります。
Googleのクローラーがメタキーワードタグからページのコンテンツを判断していたので、メタキーワードタグの設置はSEO効果に有効でした。
しかし、メタキーワードがSEO対策で悪用されるようになったことや、クローラーの性能が上がったことで、現在では、高いSEO効果は持たなくなりました。
Googleは、メタキーワードの情報を一切見ていないと発表したこともあり、SEO効果が小さいことが分かります。
メタタグの正しい書き方
メタタグは、以下のようにページのhead内に記述します。
大文字と小文字、どちらを使用しても問題はありませんが、一般的には小文字で記述することが多いです。
【メタタグの記述する場所】
<html>
<head>
*ここにメタタグを記述する*
</head>
<body>
</body>
</html>head内に記述するとき上記で紹介した、「SEO対策に重要なメタタグ」の記述例のように「meta+タグ」という形にしないといけません。
単語に間違えや二重引用符のつけ忘れは、エラーの原因になるのでしっかり記述するようにします。
まとめ
適切にメタタグを記述することで、サイトの情報をクローラーに適切に伝えることができます。
ユーザーの利便性を考え上でも、メタタグは重要になります。
この記事を参考に、正しく設置してみて下さい。