hタグを正しく設定していますか?
見出しタグを使う時一番大事だと思っていることは、ユーザーにとって分かりやすい見出し・構成を作ることだと思っています。
SEOにおいてこの見出しタグは間接的な重要となる要素となります。しかし、使い方を間違えてはいけません。SEOに悪影響を及ぼしてしまうからです。
hタグの正しい使い方
hタグには、h1〜h6まであります。
見出しの中で一番重要度の高いのがh1タグです。
h1タグは複数回の使用は良いのですが、検索エンジンを考えた時に重要になるh1タグが複数あると、どれが重要な見出しなのか分かりずらくなってしまいます。
h1タグは重要なタイトルなどに一回のみの使用が望ましいです。
h1をタイトルに使用した場合、h2は最初の見出しになります。
タイトルにh1タグ、小見出しをh2タグ、次の小見出しをh3タグというように、必要に応じてh1から順番にh6タグまでをマークアップしながら、正しい順序でhタグを使うことが重要です。
これらのポイントに従って、hタグで以下のマークアップにできます。
<h1>タイトル</h1>
<h2>小見出し</h2>
<p> コンテンツ...</p>
<h2>小見出し</h2>
<p>コンテンツ...</p>
<h3>小見出し</h3>
<p>コンテンツ...</p>もし、h2を飛ばしh3から使ってしまった場合は間違いです。hタグは目次のような役割もしているので、h1、h3、h2のようにしてしまうと崩れてしまい、美しく見せることができません。<h2>の中に<h3>や<h4>を何個使っても構いませんが、<h3>の中に<h2>を入れる、<h4>の中に<h3>を入れるなどはNGです。hタグの階層構造は決まっているので、検索エンジンが混乱してしまうので、気をつけましょう。
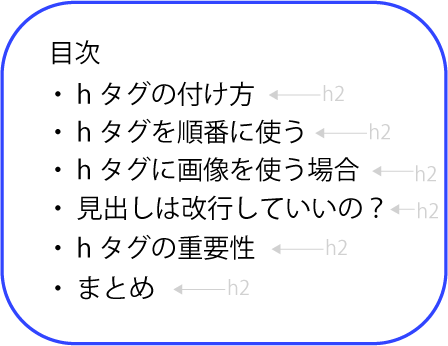
[修正前]
すべてをh2を使った見出しです。ユーザーにとって、重要キーワード多くなりわかりにくくなってしまっています。同じキーワードが複数回使われていてしつこくなってしまっています。
この見出しをそのまま使って修正すると以下のようになります。
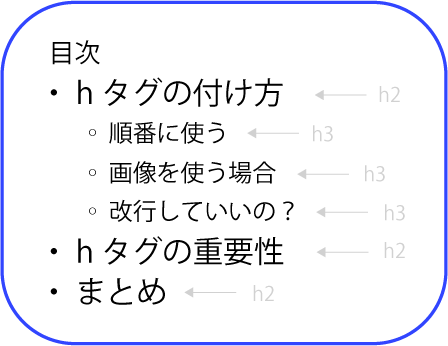
[修正後]
h2だけでなくh2の下に階層を作りh3がh2の細かい内容の見出しの使い方に直しました。
h3では「hタグ」というキーワードを無くして使いh2の内容を細かく説明することで、 文章も短くなりユーザーにとって分かりやすく、流れるように読める見出しになります。
見出しのみを見れば、修正後のほうが伝わりやすい見出しになったと思います。
hタグを使うメリット
- 文章が読みやすくなり内容が理解しやすくなる
- どこまで読んだか分かりやすくなる
- SEO対策になる
- 検索エンジンからの評価を受けやすくなる
見出しのSEO対策には、間接的にしか効果がありません。
見出しがあることで訪問したユーザーが迷わず情報を伝わりやすくなります。hタグをうまく使うことで、検索エンジンが簡単にページを理解できるようになり、検索結果に表示されやすくなり、SEO対策に繋がり検索順位も上位に表示できます。
hタグは必要不可欠なタグになると思います。
まとめ
いかがだったでしょうか?
見出しにキーワードが意識し過ぎて、文章ががおかしくなってしまったりするとあまり効果はありません。訪問者が分かりやすく理解しやすいキーワードを使い、HTMLを最適化して利便性を高めましょう。
ユーザーや検索エンジンにわかりやすいコンテンツにして、サイトの評価を上げながらSEO対策で上位表示を目指すのが重要です。