「tableタグは使わない方がいい」
WEBサイト界では当たり前のように言われていますが、実際なぜ使ってはいけないのかを理解している人は少ないです。
「tableタグは使わない方がいい」という理由と、tableタグの代わりになる方法を紹介します。
まず、tableタグのメリットとデメリットを挙げてみます。
メリット・デメリット
メリット
- 崩れづらい
tableタグは表を構成するタグなので、縦横を整列させることでは便利です。
どんなブラウザで見ても大きくは崩れることがないので、初心者には便利です。
- 書式が決まっているため初心者でも使いやすい
縦と横が整列されているだけなので、書式も決まっていて使いやすいです。
HTMLタグのみで作れてしまうので、CSSが分からない方でも使えます。
デメリット
- 読み込み速度が遅い
tableタグすべてを読み込まないと表示されないとされています。
表が大きくなるほど、表示に時間がかかってしまいます。
表示されるまでにかなりのラグができることが、使われない理由の大きい原因です。
- 音声ブラウザに対応していない (アクセシビリティ観点)
音声ブラウザに対応していないケースが多いため、アクセシビリティの観点でも良くないです。
- SEOに弱い
アクセシビリティに弱いとなると、構造化が出来ているページではなくなってしまうので、SEOとしても何を書いてあるかクローラーにはわからないです。
表示が複雑になり、動作も重く、クローラーにも分かりづらいため、SEOとしても弱くなります。
- メンテナンスが大変
複数人でメンテナンスする場合、日にちが経過してからコードを見直した時に、マークアップとしてのHTMLの記述と視覚的なスタイル調整としてのCSSが混在した書き方なので、見にくくなってしまいます。
また、新しく段組として追加のカラムを記述したい場合にtableの中に余計な要素などを加えたり、table全てを書き直したり必要が出る場合があり複雑になってしまいます。
結論
メリットとデメリットという視点で挙げてきますたが、tableタグのすべて悪いとわけではないです。
使う用途によっては、tableタグの使用も良いと思います。
しかし、SEOなどを考えたりするとtableタグはあまり適していないです。
dlタグを使った表の作り方
これまでメリットとデメリットについて話してきましたが、じゃ何を使えばいいのか分からない方にtableタグを使わない表の作り方を紹介します。
---html---
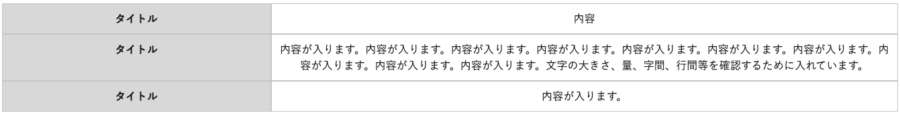
<dl> <dt>タイトル</dt> <dd>内容</dd> <dt>タイトル</dt> <dd>内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。文字の大きさ、量、字間、行間等を確認するために入れています。</dd> <dt>タイトル</dt> <dd>内容が入ります。</dd> </dl>
---css---
dl{
display:flex;
flex-wrap: wrap;
border: 1px solid #ccc;
border-top: none;
text-align: center;
padding: 50px;
}
dt{
background: #ddd;
width: 30%;
padding: 10px;
box-sizing: border-box;
border: 1px solid #ccc;
}
dd{
padding: 10px;
margin: 0;
border: 1px solid #ccc;
width: 70%;
box-sizing: border-box;
}---完成---

dl,dd,dtを使用して作成しました。
こちらのほうが後々、行を足したりするのも簡単に作れます。cssもすごく複雑なわけでもないのでおすすめします。
是非一度、試してみてください。