
コーディングの際、PCサイトとスマホサイトで、画像のサイズだけでなく、拡大・縮小率やトリミング位置も微妙に異なっていて困ったことはないですか?
PCとスマホで別々に画像を書き出すのは手間がかかる上に、HTML上も2種類表示させなければならないため、非常に面倒です。できれば1つの画像を、CSSでスタイリングする形で対応したいですよね。
よくトリミングに使われるプロパティは、object-fit: cover;とobject-positionですが、これでは対応しきれないものがあったため、今回は細かくトリミングするのに適していた方法をご紹介します。
object-fit: cover;の欠点
object-fit:cover;は、画像を歪ませずに、指定のサイズにトリミングしてくれる便利なプロパティですが、欠点があります。
縦横比が指定サイズと異なる場合、指定サイズの長辺ぴったりの大きさになるまで拡大・縮小され、短辺のはみ出た部分はカットされる形でトリミングされます。
以下、一番上をデフォルトの縦横比として、横長、縦長など様々な比率のサイズでトリミングしてみました。
上記の写真でお城部分をトリミングしたいなど、一部分を拡大してトリミングしたい場合、切り取り位置を調整することはできますが、拡大してトリミングすることはできません(4つ目の写真参照)。
指定サイズの長辺が画像で満たされたら、それ以上拡大も縮小もされないためです。
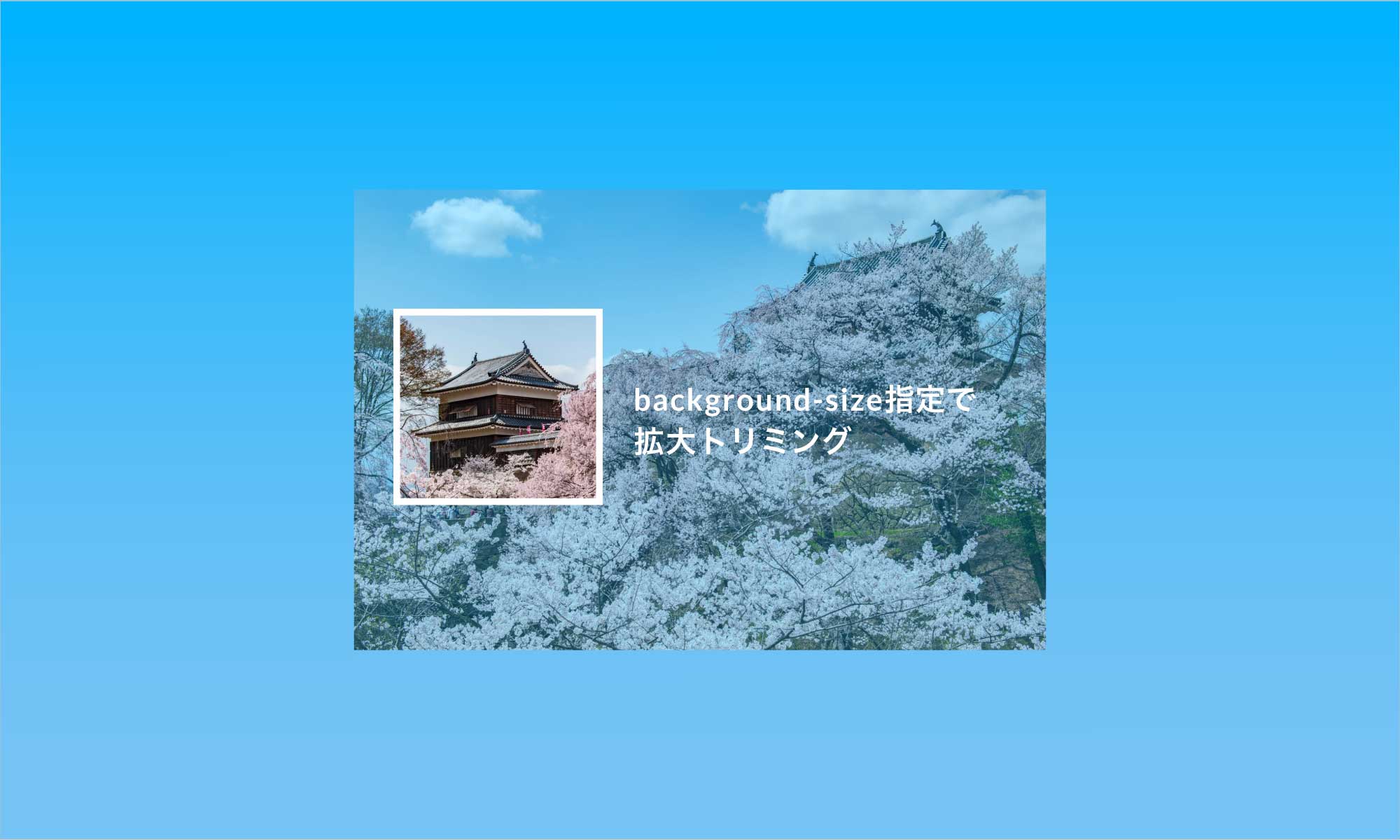
拡大トリミングする方法
imgタグを使用せず、background-imageプロパティを指定し、要素の背景画像として表示させます。今回はdivを使用してみました。
お城の部分を拡大してトリミングすることができました!
このように、背景画像として表示させると、background-sizeとbackground-positionで拡大縮小率とトリミング位置を調整することができます。
まとめ
CSSでの画像トリミングというと、object-fit:cover;が一般的ですが、今回は拡大トリミングもできる、より便利な方法をご紹介しました。
PCとスマホで画像の拡大・縮小率を変えたい、画像の一箇所を拡大トリミングしたいといった場合には、ぜひ使ってみてください。