
矢印やTwitterのアイコンなど表示させたいとき、多くの方がFont Awesomeを使用して、さまざまなアイコンを使用していると思います。
しかし、しっかり設置しないと下記のように表示されないことがあります。
この状態になってしまったときの対処法を紹介します。
目次
対処法
FontAwesomeのアイコンが表示されないときは、原因がありそれを解決すれば表示されることがほとんどです。
主な原因は、「CDNコードがしっかり設置されていない」「フォント指定が間違っている」「PRO版のアイコンを使用しようとしている」「css表示での疑似要素のfont-family:指定を誤っている」があげられます。
では、ひとつずつ見ていきましょう。
CDNコードがしっかり設置されていない
FontAwesomeを呼び出すために、head内にコードを設置させたと思います。
そのコードのことを、CDNコードと呼び、そのコードが正しく設置できていない可能性があります。
head内に正しく設置してあるか、正しいコードであるか確認します。
head内にしっかり設置できているけどまだ表示されない場合、ここでもうひとつ確認することがあります。
それはバージョンが古いのを使用している可能性です。
CDNコードは都度アップデートしています。
FontAwesomeのサイトにアクセスして、再度表示されているコードをCDNコードに書き換えます。
フォント指定が間違っている
次に、フォント指定が合っているか確認します。
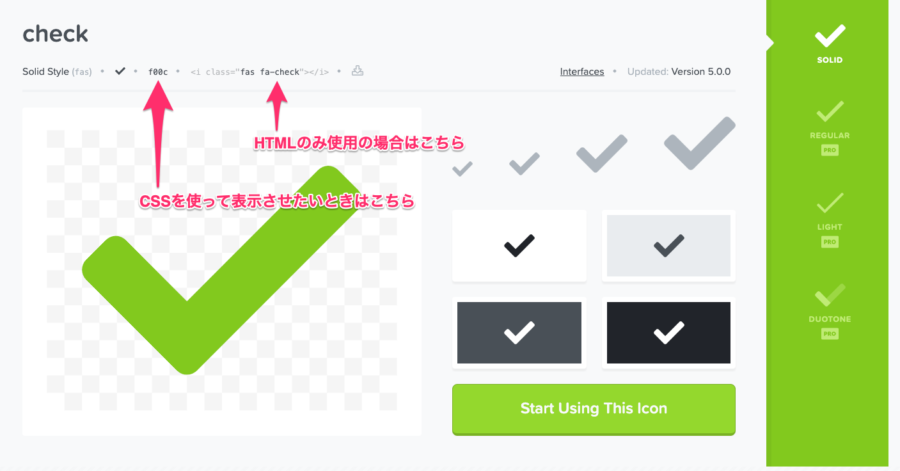
下記の画像のように、HTMLのみの場合とCSSを使用したときでは、フォント指定が違います。
使いたいアイコンのフォントが正しく指定できているか確認します。
HTMLのみ使用した場合
// html <head> <script src="https://kit.fontawesome.com/eea364082e.js" crossorigin="anonymous"></script> </head> <div> <i class="fas fa-check"></i> </div>
cssを使用した場合
// html <head> <script src="https://kit.fontawesome.com/eea364082e.js" crossorigin="anonymous"></script> </head> <div> <h1>こんにちは</h1> </div>
// css
h1::before{
content: '\f00c';
font-family: Font Awesome\ 5 Free;
}画像のチェックのアイコンを表示させるなら、上記のコード、フォント指定が正しいです。
PRO版のアイコンを使用しようとしている
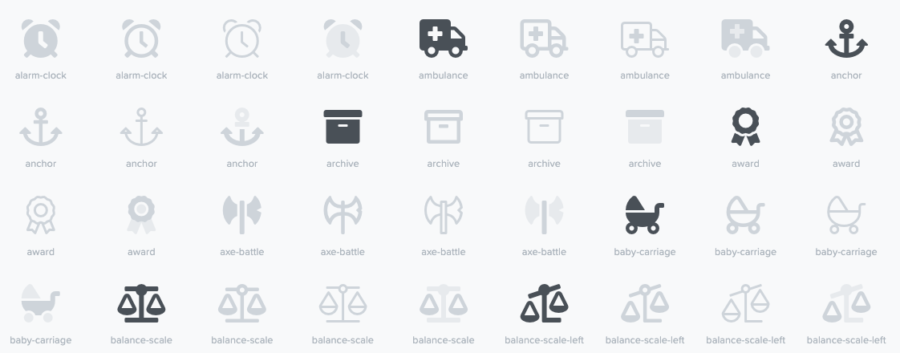
FontAwesomeには、無料版とPRO版(有料)の2種類あります。
無料のものは黒くはっきり表示されていますが、有料のものは薄く表示されています。
有料版を使用してしまっていたら、もう一度無料のアイコンを探し選びます。
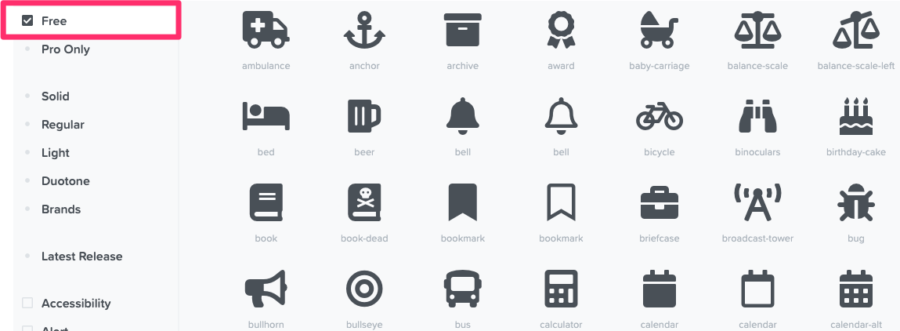
ちなみに、下記の画像のように、左にあるカテゴリーの「Free」にチェックを付けると無料しか表示されないので便利です。
css表示での疑似要素のfont-family:指定を誤っている
FontAwesomeをcssの疑似要素で指定している場合、コードの一部が間違っている可能性があります。
その中でも、抜けてしまいがちなのが「font-family:」の部分です。
font-family: Font Awesome\ 5 Free;
正しく指定しないと、表示されません。
特に、最後の「Free」の部分が抜けているケースが多いです。
以前は「Free」を書かなくても表示できたのですが、途中から「Free」が必要になったので、以前には問題なく表示できていたのになぜか表示出来なくなった方は、こちらが原因だと思います。
正しく表示されている例
最後に、正しく表示されている例を紹介したいと思います。
See the Pen GRWjvba by Jun Yamagami (@Jun-Yamagami) on CodePen.
まとめ
表示されない原因が絶対に存在するので、その原因をみつけてFontAwesomeの表示を試みてください。