
UIkitでアコーディオンリストを実装した際、デフォルトの「+」「ー」ボタンスタイルを変えられず苦戦したので、開閉ボタンのスタイルをカスタマイズする方法をご紹介します。
1 デフォルトのアコーディオン
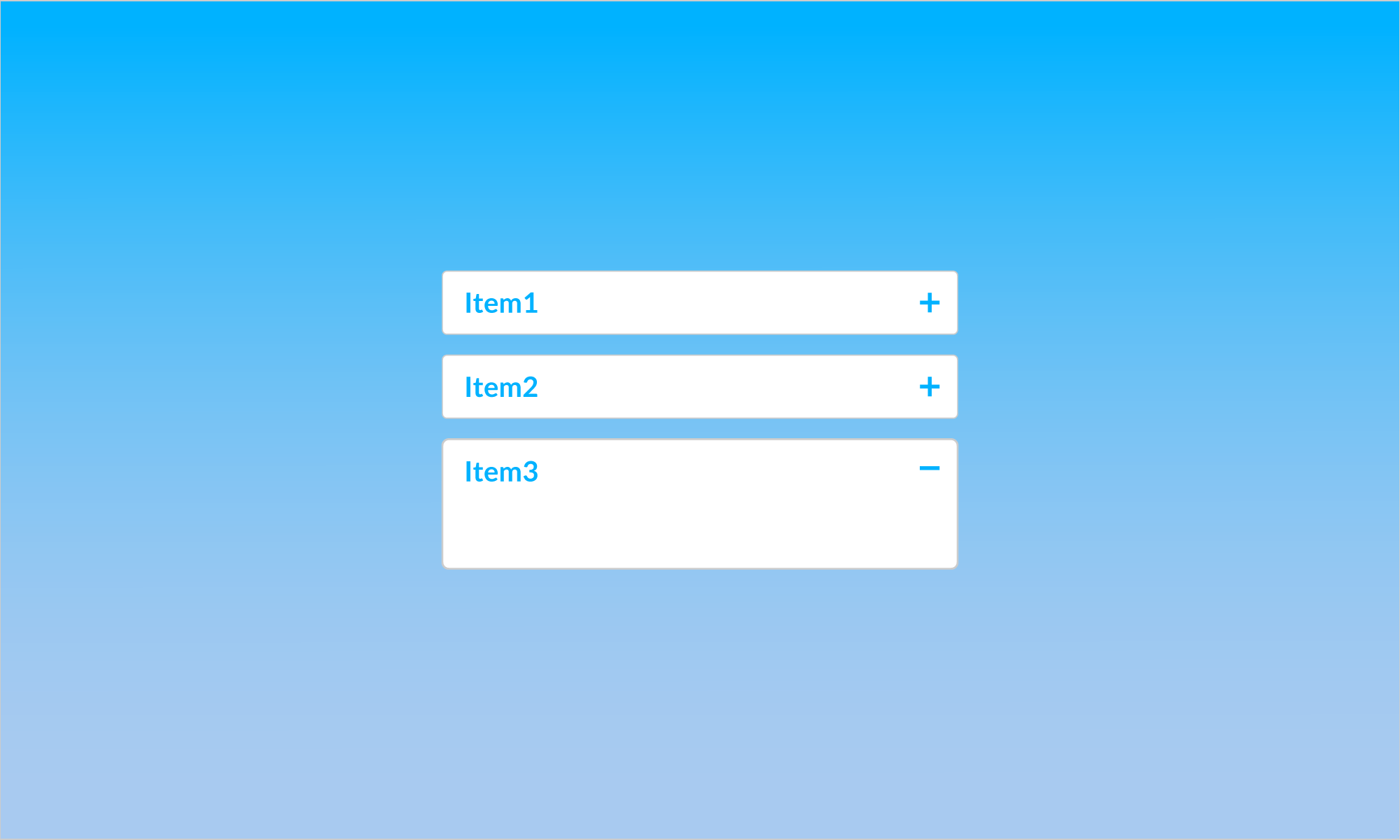
まずはコンポーネントを使ってアコーディオンリストを実装していきます。
<ul uk-accordion="multiple: true">
<li>
<a class="uk-accordion-title" href="#">項目1</a>
<div class="uk-accordion-content">項目1の中身です。</div>
</li>
<li>
<a class="uk-accordion-title" href="#">項目2</a>
<div class="uk-accordion-content">項目2の中身です。</div>
</li>
<li>
<a class="uk-accordion-title" href="#">項目3</a>
<div class="uk-accordion-content">項目3の中身です。</div>
</li>
</ul>項目名の右端に、デフォルトで「+」ボタンが表示され、クリックすると「ー」ボタンに切り替わります。
2 ボタンのスタイルをカスタマイズする方法
2−1 色や大きさを変えたい場合
デフォルトの+やーのボタンは、UIkitのアイコンを擬似要素beforeの背景画像(svg)として表示されています。
背景画像の色をCSSで変更することは難しいので、非表示にし、自分で+やーを表示します。
今回は、擬似要素のbackgroundプロパティを使って、開閉ボタンを実装しました。
このように、背景色を変えることで記号の色を変更できます。widthやheightを変更すれば記号の大きさを変更することも可能です。
「ー」ボタンは、.uk-openというクラスが与えられたときのみ表示されるので、以下のようにCSSを定義し、クリックで「ー」ボタンに変化するように調整してあります。
・デフォルトの「ー」ボタンをbackground-image: none;で非表示
・.uk-openというクラスが付与された時、「+」の縦棒は非表示
.uk-open {
>.uk-accordion-title {
&::before {
background-image: none;
}
&::after {
content: none;
}
}
}
2−2 ボタンに背景色を付けたい・ボタンの形を変えたい場合
ボタンに背景色を付けたい場合や、丸いボタンにしたいといった場合には、2-1の方法は使えません。
既にbackgroundを使って、開閉記号の形を作ってしまっているためです。
この場合、擬似要素のcontentに記号を指定する方法を使います。
文字と同じように、サイズや色を自由に変えることが可能です。背景色や背景の形も指定できます。
記号がボタンの中央にくるように、display:flex;とjustfy-content:center;で左右中央揃えにしました。
上下中央揃えは、行の高さで変わってくるので、見た目を確認しながら行間を調整するのがおすすめです。
また、記号や特殊文字をそのまま入力すると文字化けすることがあるので、HTML用の記号・特殊文字の文字コード(16進数)をCSS用に書き直してあります。
CSS用文字コードへの変換は、こちらのサイトを参考にしました。
まとめ
UIkitを使って、アコーディオンリストのボタンスタイルをカスタマイズする方法を、2種類ご紹介しました。
デフォルトのスタイルが一見複雑に見えますが、きちんと理解すれば、色々なカスタマイズや応用が効くので、ぜひ使ってみてください。







