自社のトップページでも使用しているSVGアニメーションの作り方〜書き出しまで紹介します。
目次
準備するもの
- After EffectsのデータをHTMLに書き出せるExtension「Bodymovin」
- 画像素材(aiデータ)
- lottie.min.js
上記の3つが必要となります。
「Bodymovin」はこちらからダウンロードできます。
「Bodymovin」をインストール後、「環境設定→一般設定→スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れる必要があります。
「lottie.min.js」はGithubにアップされているものを利用こちらからダウンロードできます。
緑の「Code」ボタンからダウンローします。ダウンロードができたら、zipファイルを解凍しファイルの中を見ます。必要な「lottie.min.js」は、「build」フォルダ→「player」フォルダに移動したところにあります。
準備が完了したところでSVGアニメーションの作り方を紹介します。
SVGアニメーションの作り方
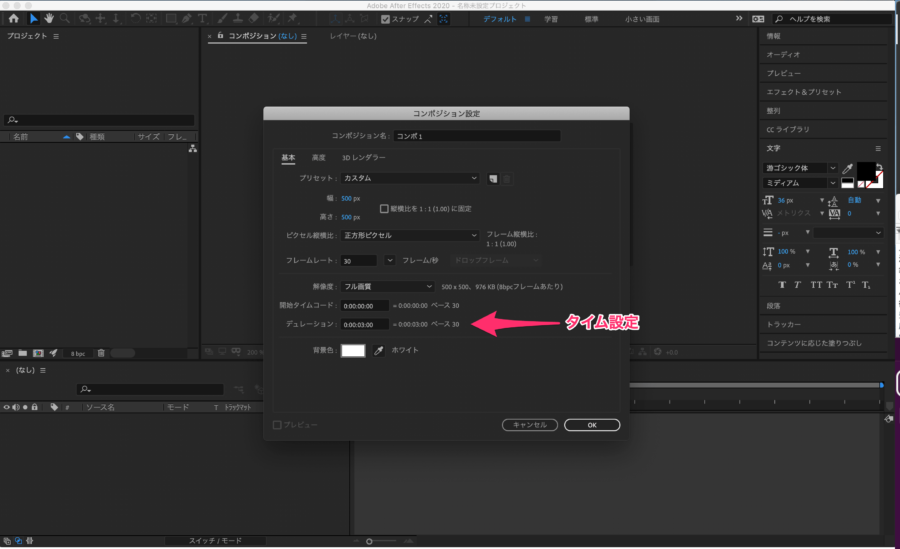
step1:コンポジション設定
新規コンポジションの設定は、こちらの画面が表示されます。
基本的にはデフォルトのままで大丈夫です。

後からでも変更することができます。
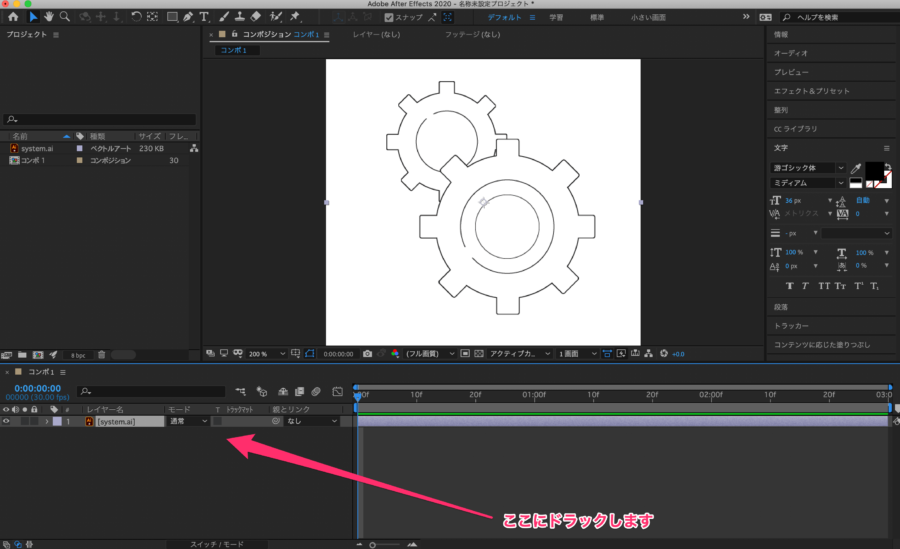
step2:aiデータをAEに読み込ませる
aiデータをドラックして読み込ませる作業です。

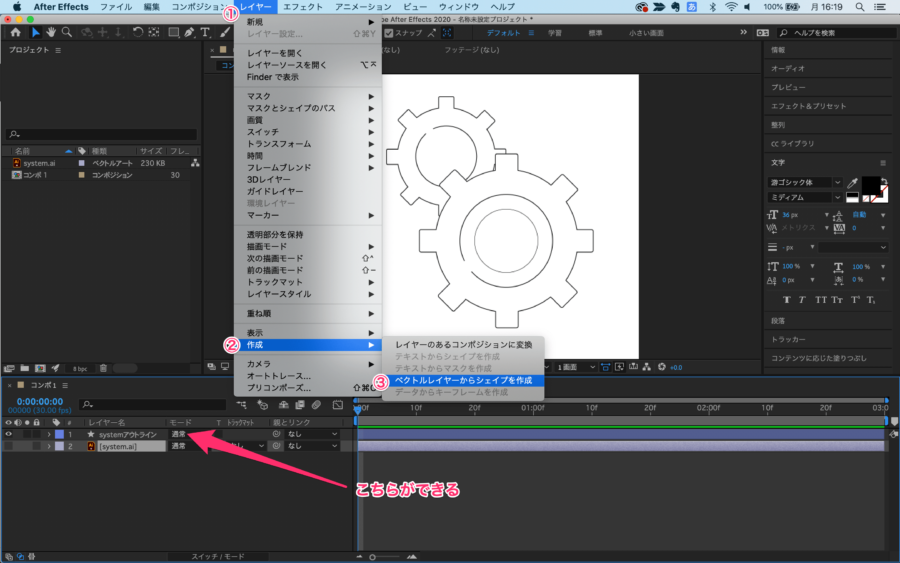
step3:「 ベクトルレイヤーからシェイプを作成 」を行う
ドラックしたaiデータを次の操作でアウトラインを作ります。
①レイヤーから②作成、③ベクトルレイヤーからシェイプを作成を選択
aiデータが非表示になりますが、そのまま非表示で問題ありません。

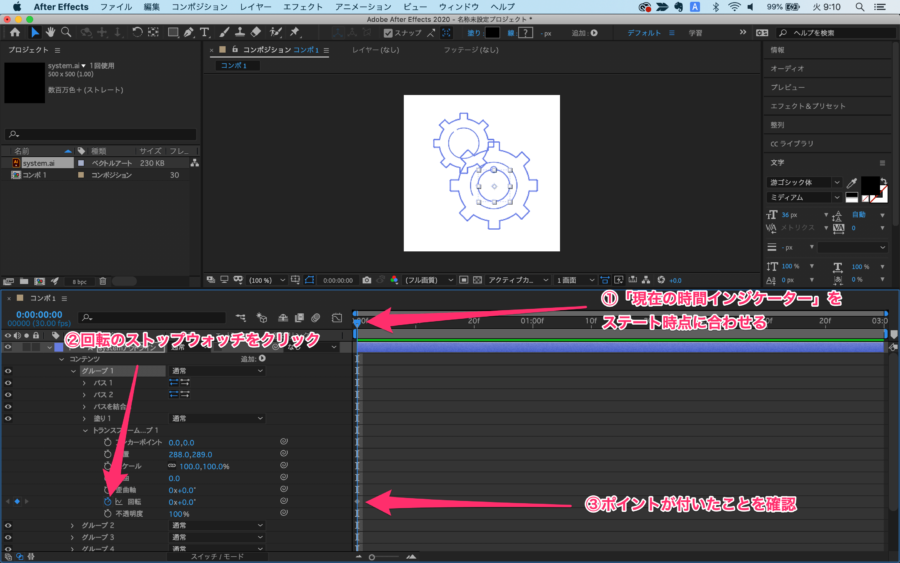
step4:アニメーションをつける
aiデータは使用せずにアウトラインを作成した方にアニメーションを付けていきます。
今回は、回転のアニメイションを付けます。
各グループを開き、トランスフォームから様々なアニメーションができます。
①「現在の時間インジケーター」をスタート時点に合わせる
②回転のストップウォッチをクリック
③ポイントが付いたこと確認
※ 他のグループもすべて同じようにポイントを付けます

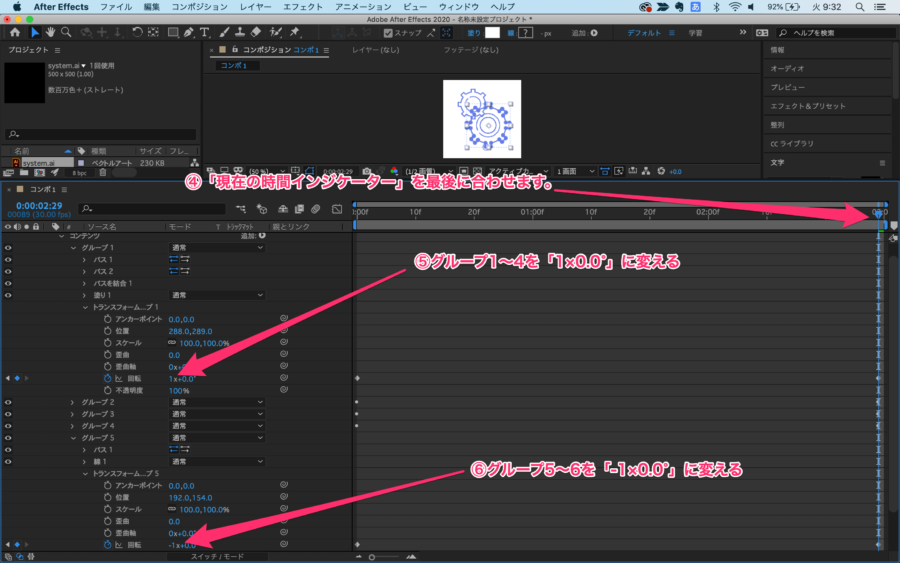
④「現在の時間インジケーター」を最後に合わせる
⑤グループ1からグループ4は時計回りのアニメーション、回転の「0×0.0°」を「1×0.0°」に変えることで時計回り
⑥グループ5からグループ6は反時計回りのアニメーション、回転の「0×0.0°」を「-1×0.0°」に変えることで反時計回り

⑦スペースキーを押すことで、スタート・ストップ
アニメーションづくりはここで完了です。
書き出し方法
ここからは書き出し方法です。
前もって準備していた「Bodymovin」を使います。ダウンロードがまだの方は初めの準備するものからダウンロードできます。
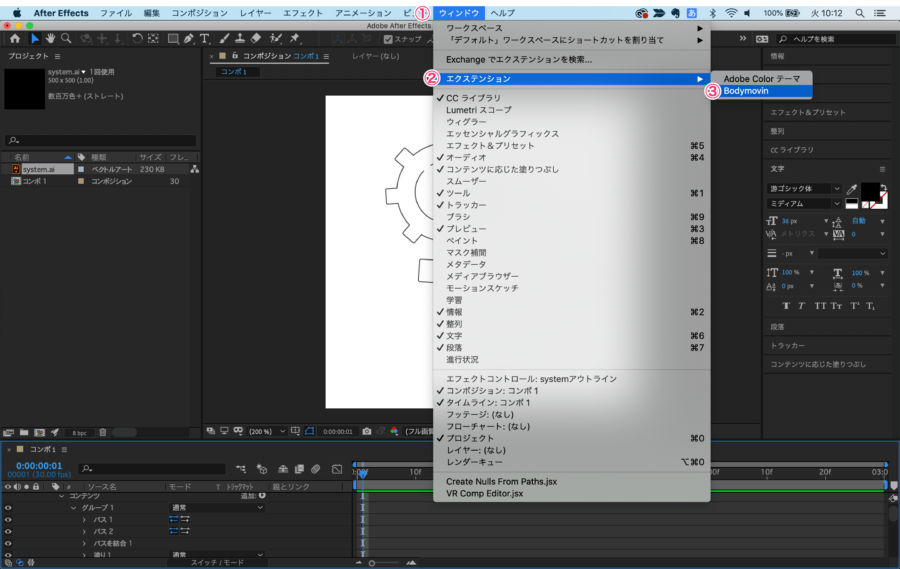
①ウィンドウから②エクステンション、③Bodymovinを選択

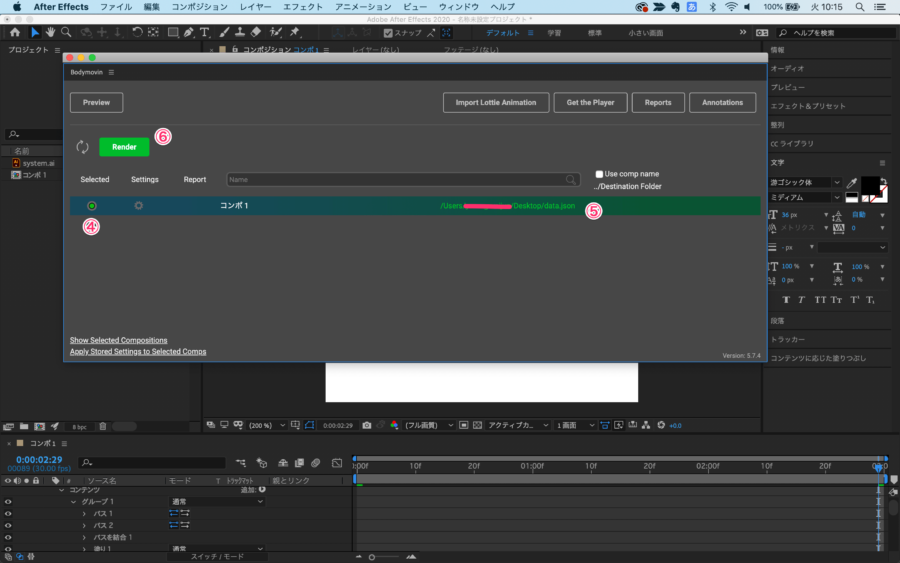
④Selectedの下にあるマルをクリックして、緑色に変わることを確認
⑤クリックして、保存先を選択
⑥Renderボタンをクリック

こちらの方法で、「data.json」ができたと思います。
- data.json
- lottie.min.js
を揃うことができたら、実際にサイト上に表示させる準備をしましょう。
まず、lottie.min.jsを呼び出します。
<script src="lottie.min.js"></script>
次に、htmlを書きます。
<div id="lottie"></div>
これができたらアニメーションが動いてくれます。
まとめ
初めは、作ることや書き出しがうまく行かず苦労しましたが、一度できると簡単にできました。
SVGで書き出すこともできているので、容量も軽くWEBサイトに適したアニメーションだと思います。
ぜひ、試してみてください。




